自定义脚本可以让您完全控制场景中的一切,实现各种定制功能,Sugar BI 的三维场景功能是基于 Babylon.js 框架开发的,需要对这个引擎有了解。
场景脚本
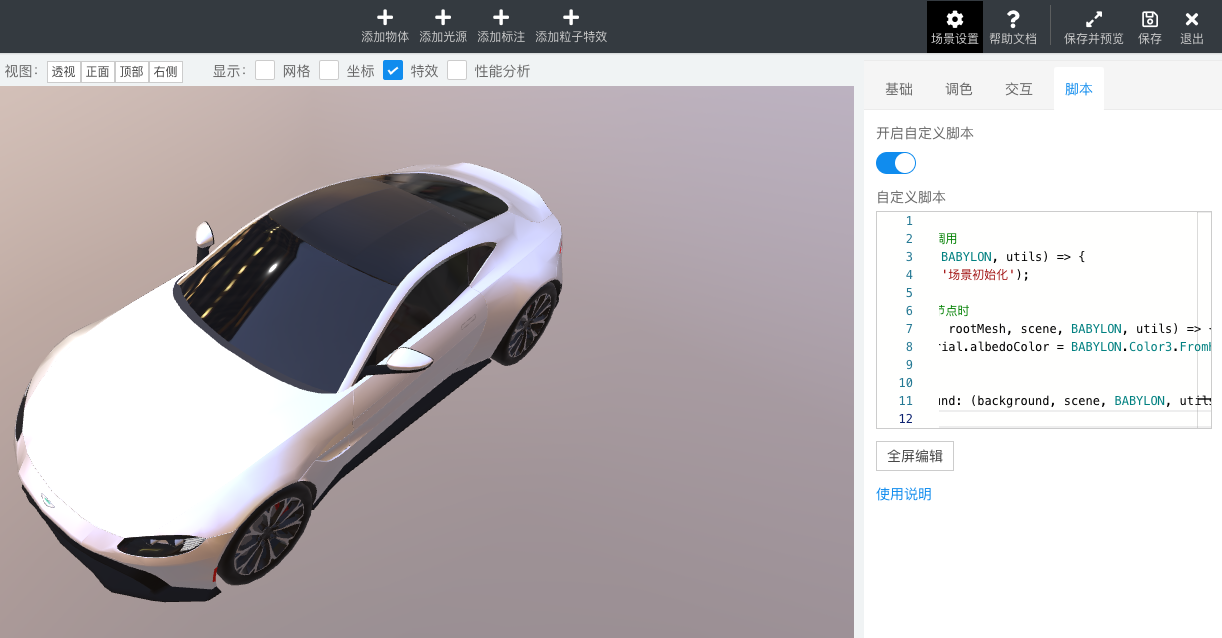
在「场景设置」的「脚本」tab 里。

基本使用方法
最简单的示例如:
return {
// 场景初始化时调用
init: (scene, BABYLON, utils) => {
utils.log('场景初始化');
},
// 点击某个三维节点时
onPick: (mesh, rootMesh, scene, BABYLON, utils) => {
mesh.material.albedoColor = BABYLON.Color3.FromHexString('#BB474B');
},
// 点击背景时
onPickBackground: (background, scene, BABYLON, utils) => {}
};- init 函数只会在初始化的时候调用一次
- onPick 会在点击到某个三维组件的时候调用一次,上面代码实现的功能是在点击的时候将颜色设置为红色。
- onPickBackground 点击背景的时候调用,本文最后有基于它实现取消联动的例子
在 return 语句之前可以定义内部变量,比如下面的例子实现了点击别的物体时恢复之前物体的颜色:
let lastMesh;
let lastColor;
return {
init: (scene, BABYLON, utils) => {
utils.log('场景初始化');
},
onPick: (mesh, rootMesh, scene, BABYLON, utils) => {
// 用于点击别的物体时恢复之前的颜色
if (lastMesh && lastMesh != mesh) {
lastMesh.material.albedoColor = lastColor;
}
lastColor = mesh.material.albedoColor;
lastMesh = mesh;
mesh.material.albedoColor = BABYLON.Color3.FromHexString('#BB474B');
}
};获取页面中的元素
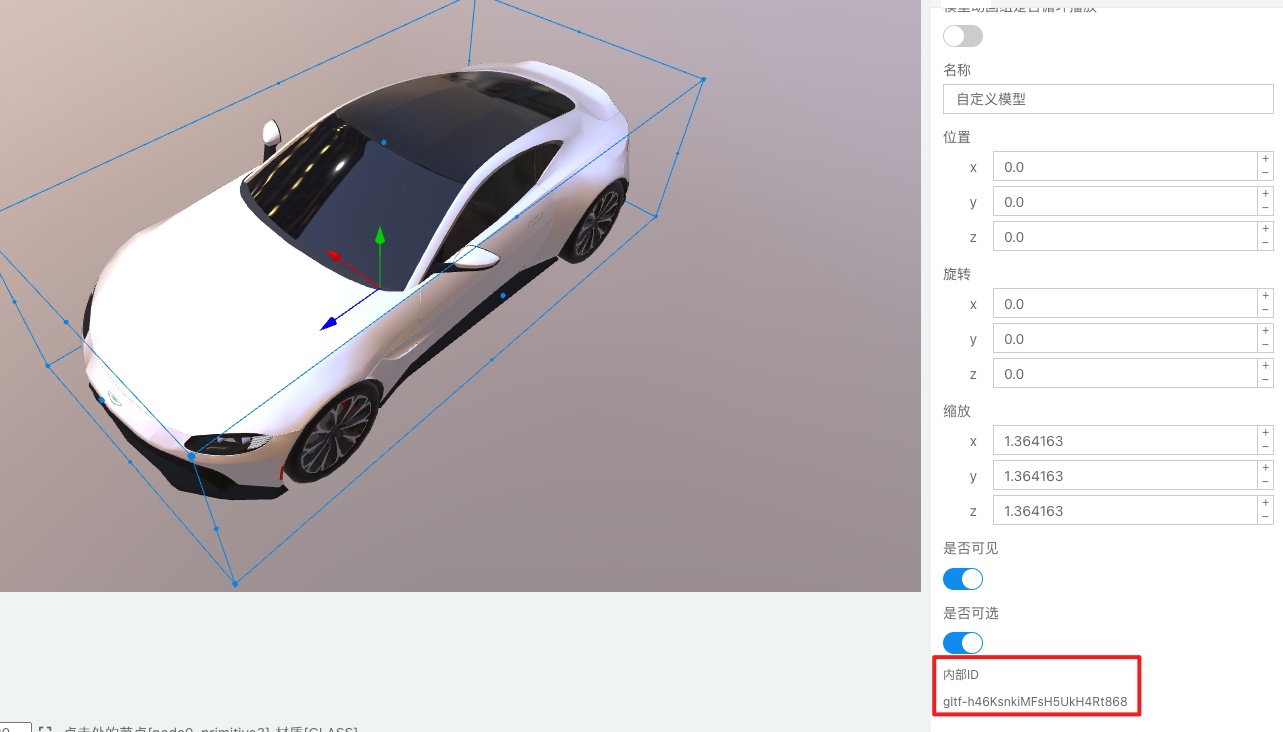
对于场景中的元素,点击选中该元素后在右侧属性面板最下面会出现「内部 ID」的提示,如下:

然后在 init 方法里就能通过如下代码获取到这个元素:
return {
init: (scene, BABYLON, utils) => {
let mesh = scene.getMeshById('xxx');
}
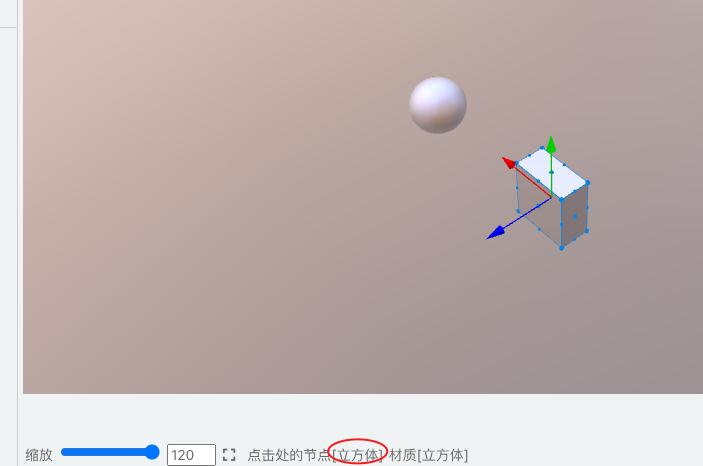
};另一种方式是通过名称,这个名称就是右侧属性面板里的名称,这种方式主要用于获取导入模型的内部子节点,这个名称对应的是三维软件内部的名称,也可以在场景编辑器中点击具体的位置来得知,比如下面的例子是一个导入的 gltf 模型,其中有三个三维物体,点击了其中的球体后就会在下方显示它的名称:

在场景代码中可以通过这个名称来查找到这个球体,如下代码
return {
init: (scene, BABYLON, utils) => {
let mesh = scene.getMeshByName('Sphere');
}
};获取场景中的光源
光源的获取方法和前面的元素类似,在右侧属性面板中也有「内部 ID」,知道这个 ID 就能通过如下方式获取到对应的光源:
return {
init: (scene, BABYLON, utils) => {
let light = scene.getLightById('xxx');
}
};获取默认相机
目前场景中只有一个播放相机,获取方式是:
return {
init: (scene, BABYLON, utils) => {
let camera = scene.getCameraById('default-camera');
}
};内置函数
为了安全考虑,在脚本不能获取到页面中的全局变量,所以类似 alert、console、document 等函数和对象都是无法使用的,只能使用 utils 中提供的函数,目前有这些:
log(); // 和 console.log 一致
fireDependence(clickParam); // 触发下级图表联动,下面会有示例
cancelDependence(); // 取消联动
openURL(url, isBlank); // 其中 url 必须是 http 或 https 开头,isBlank 如果是 true 的话将新窗口打开联动功能需要先在大屏中添加场景才能测试,请参考 图表联动,具体实现可以参考下面代码示例:
return {
onPick: (mesh, rootMesh, scene, BABYLON, utils) => {
// _sugar_dd_default_ 是默认参数的 key,这里将节点的 id 作为值传递给下级联动的图表
utils.fireDependence({
_sugar_dd_default_: mesh.id
});
},
onPickBackground: (background, scene, BABYLON, utils) => {
// 点击背景的时候取消联动
utils.cancelDependence();
}
};基础的联动功能已经在 场景交互 中有简单的实现,传递的是物体的名称,如果需要传递更多的参数,您依旧可以使用上面的自定义脚本方式传递。