图片地址设置
静态录入
图片图表提供一些内置的装饰性图片使您可以将大屏配置的更加美观,您也可以上传自己的图片或是直接输入图片地址放置在大屏中。

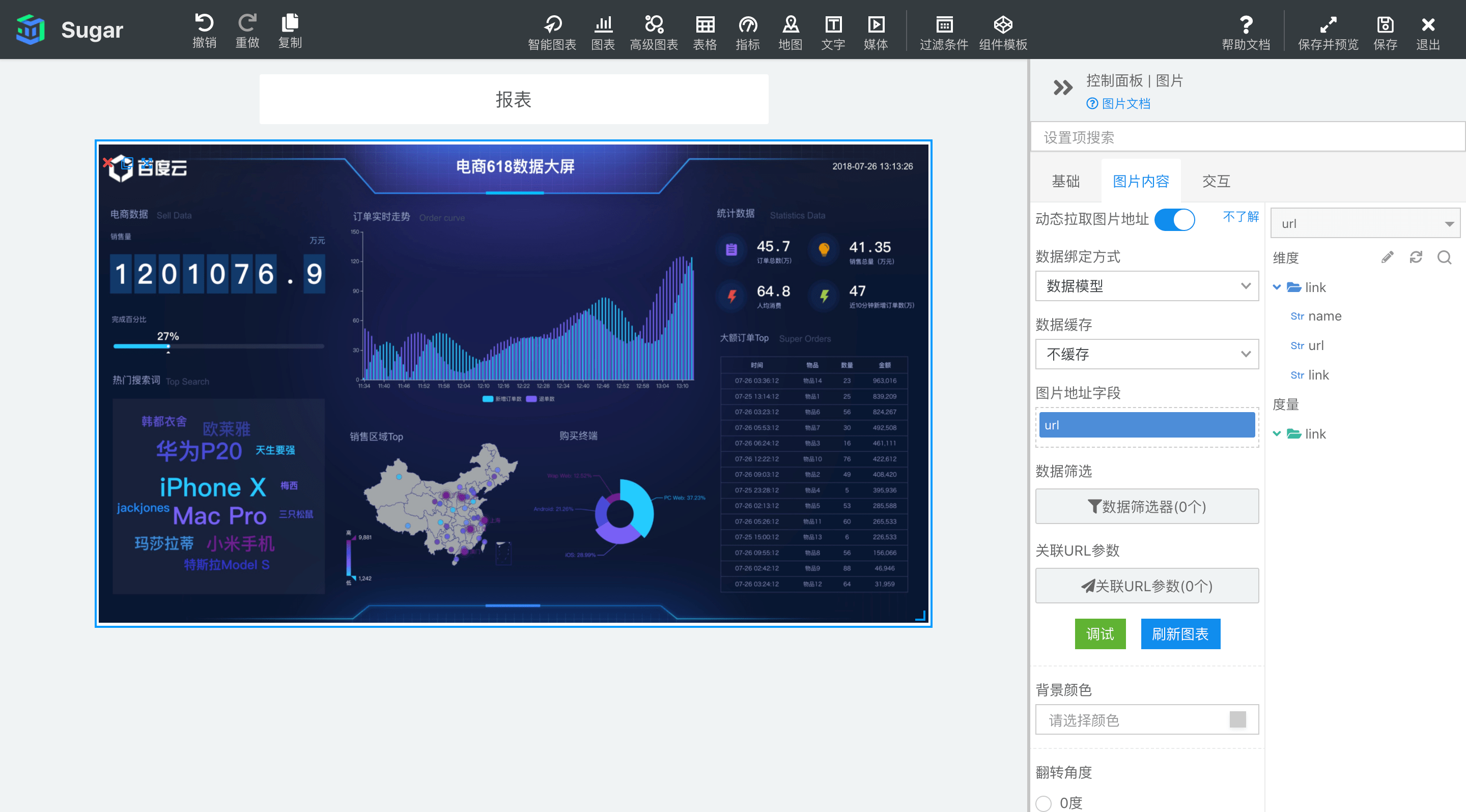
动态拉取
打开动态拉取图片地址,可以通过数据模型、API、SQL 模型拉取动态的数据,从而让图片地址动态化。

在选择背景图片的同时,也可以配置背景色,在背景图有透明部分时起作用。
如果打开了固定比例缩放,则在拖拽改变图表大小的时候,可以防止宽高比发生变化。
图片支持 3 种角度的翻转。
有时可能会利用图片图表做一些数据图表的背景,所以提供了透明度调整的选项,可以改变整个图表的透明度。
图片组件和其它组件的联动
其它组件在交互的时候,可以反应到图片的地址中,Sugar BI中的图片组件在直接输入图片地址时,支持多种嵌入语法,下面逐一介绍:
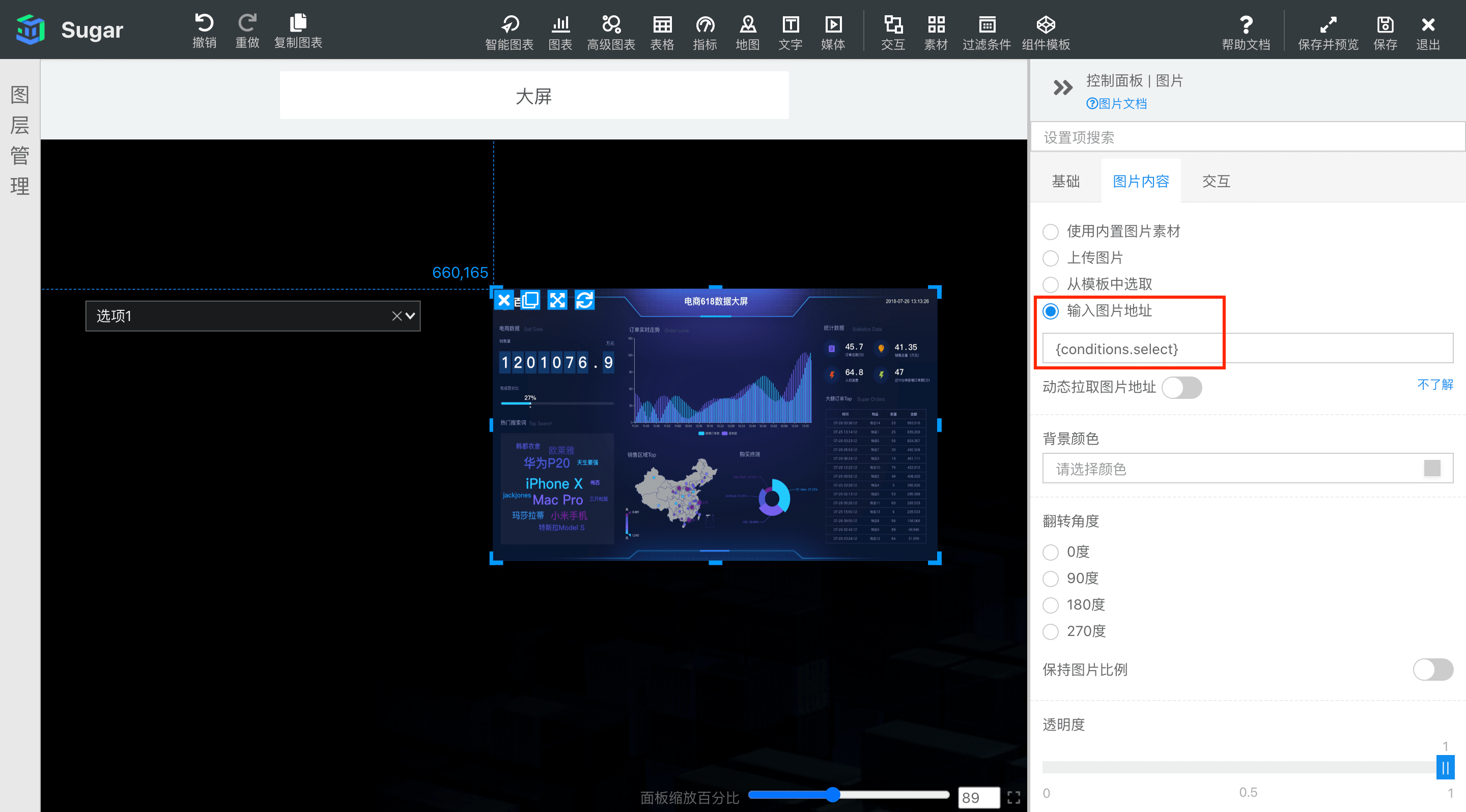
图片组件嵌入过滤条件

当更改上图中单选条件的取值时,图片会跟随变动。图片地址嵌入的过滤条件语法是:{conditions.key},其中key是指过滤条件的「查询 key 值」。
图片组件嵌入联动参数
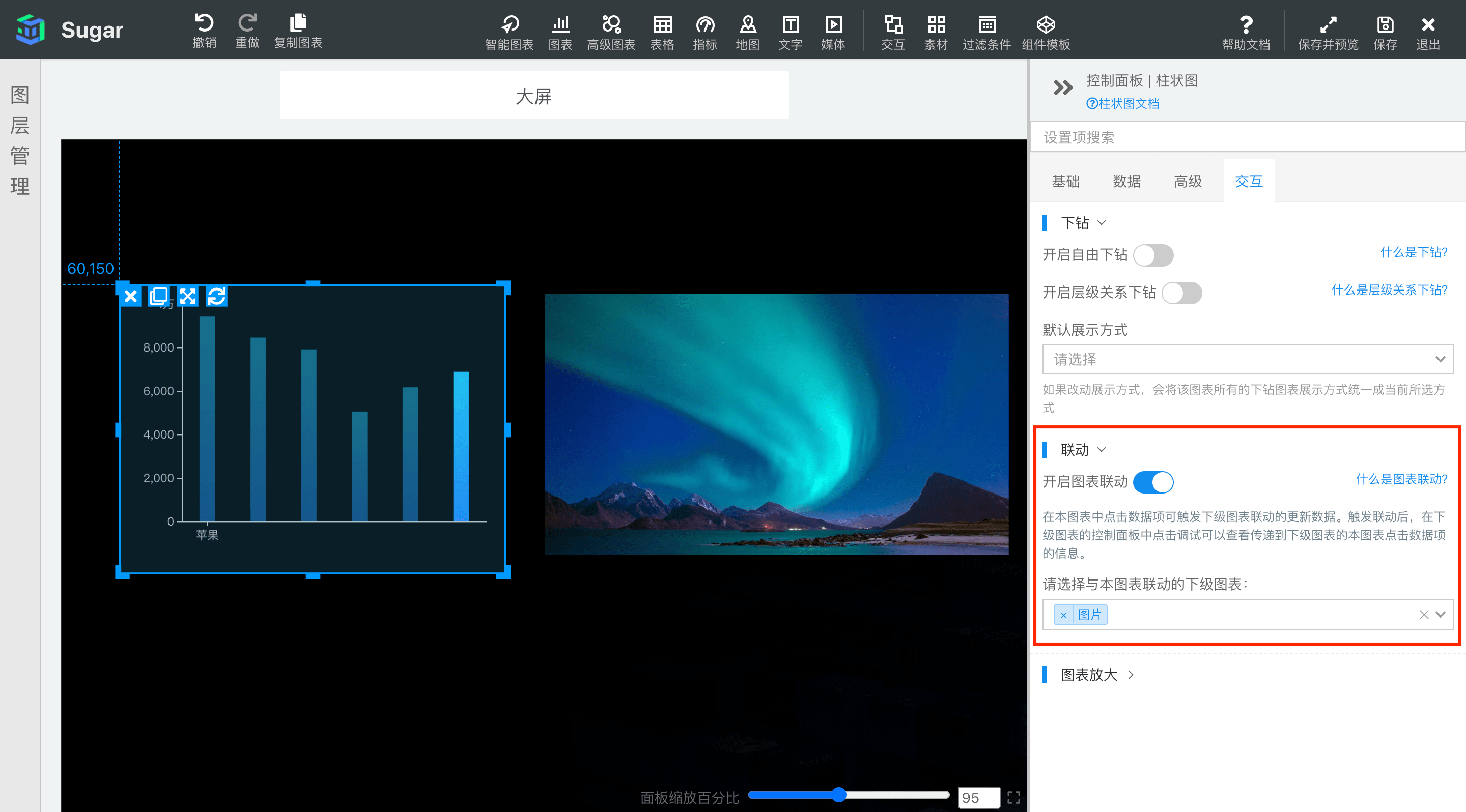
图片组件可以作为联动的下级图表,我们可以如下图所示设置一个柱状图联动右侧的图片组件:

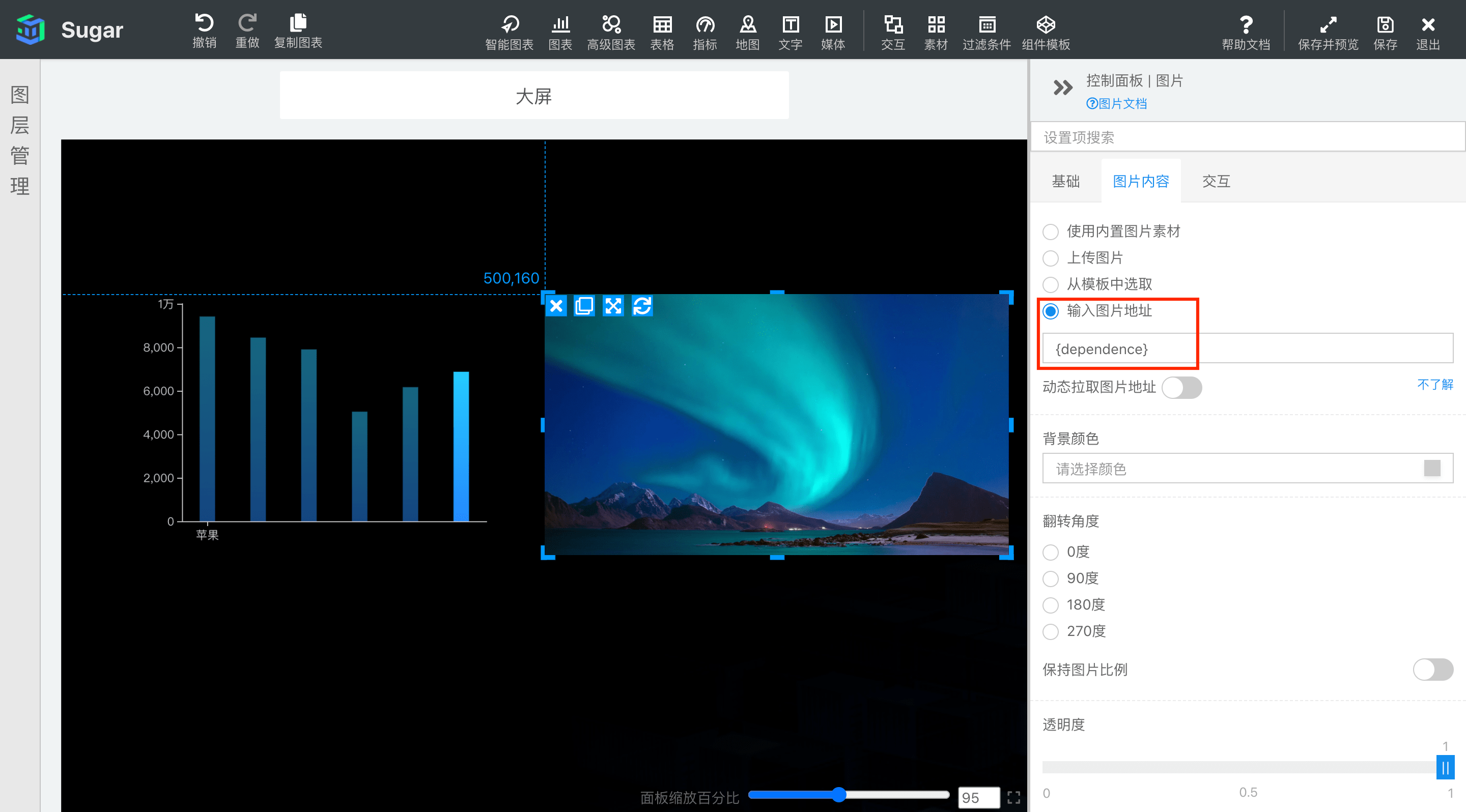
然后我们在图片组件的图片地址中嵌入联动参数,此时我们点击柱状图的某一个柱子时,右侧图片就会跟随变化:

图片地址中嵌入联动参数的语法是:
- {dependence}
- {dependence || defaultValue}
- {dependence.key}
- {dependence.key || defaultValue}
其中key是联动参数 item 中某字段名称,如果不写key即取默认的联动参数(大部分情况下是不需要写key字段的),defaultValue是当联动未触发,或联动参数不存在时显示的默认值。这块的语法类似SQL 中硬嵌入联动参数。
图片组件嵌入 URL 参数
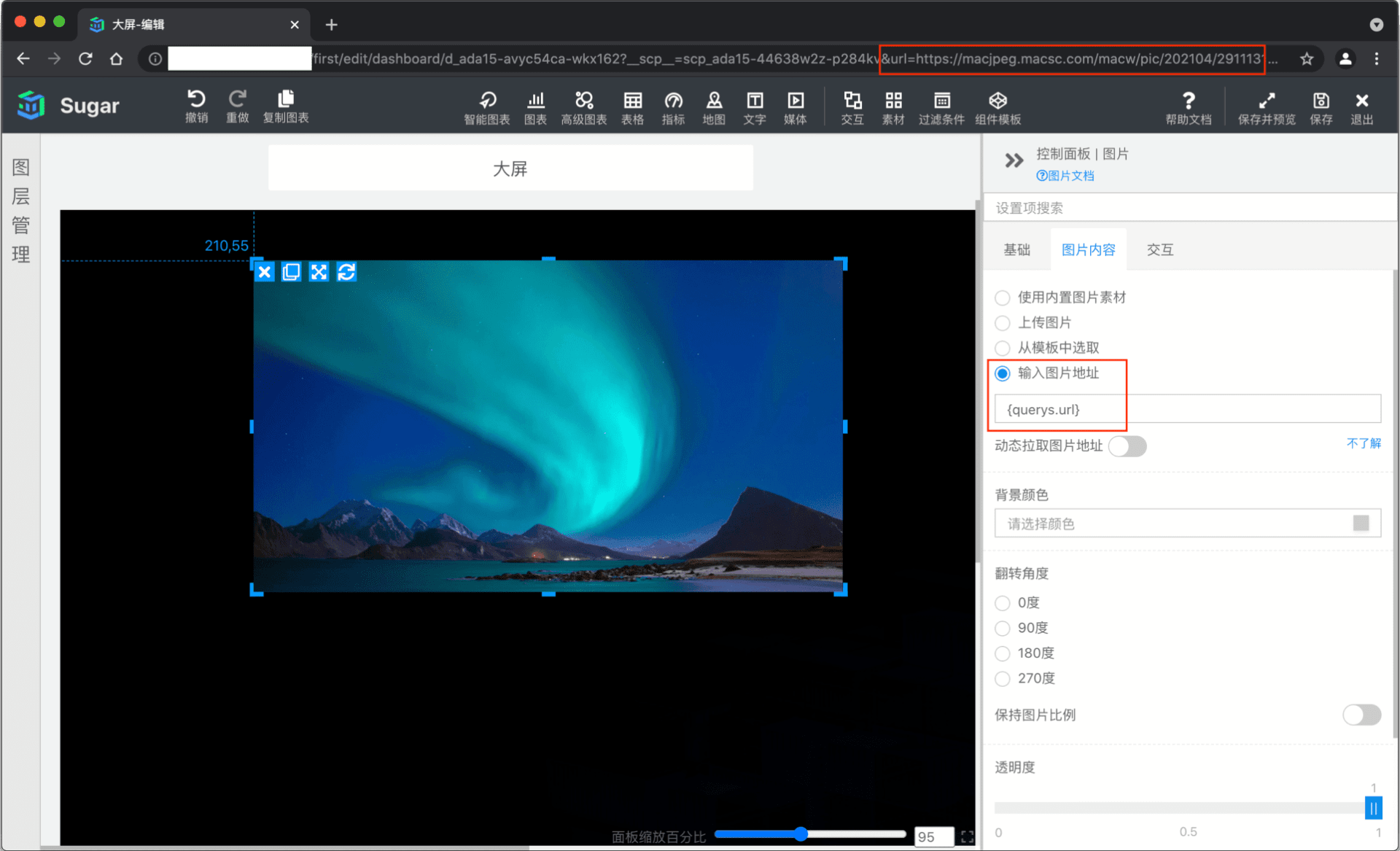
图片组件同样支持嵌入 URL 参数,如下图所示:

图片地址中嵌入 URL 参数的语法是:
- {querys.key}
- {querys.key || defaultValue}