如果您还不了解什么是图表联动,或者不了解如何配置图表的联动功能,请查看「图表的联动」。本章节是介绍地图作为联动的下级图表,在联动时如何动态改变地图范围的。
该示例的演示效果可点击这里:查看演示效果
全国地图和省份地图的联动
地图在联动时,很常见的一种情况就是全国地图和省份地图的联动,点击全国地图中的某省份,旁边展示该省份地图数据。要是现实这样的效果,可参考以下步骤:
1、设置联动关系
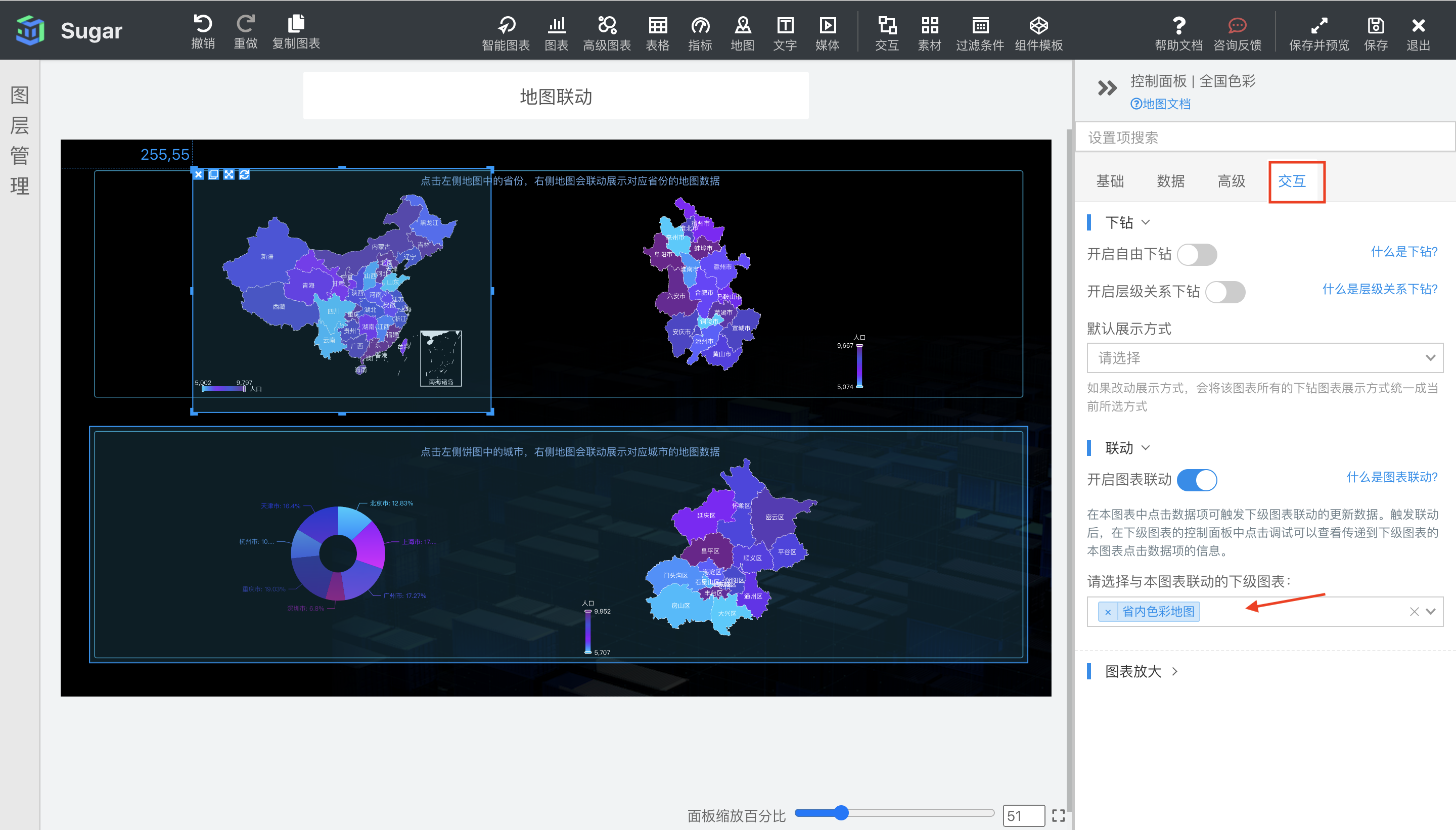
在页面上添加两个地图,并且设置第一个全国地图的联动下级为第二个地图:

2、设置联动的省份地图
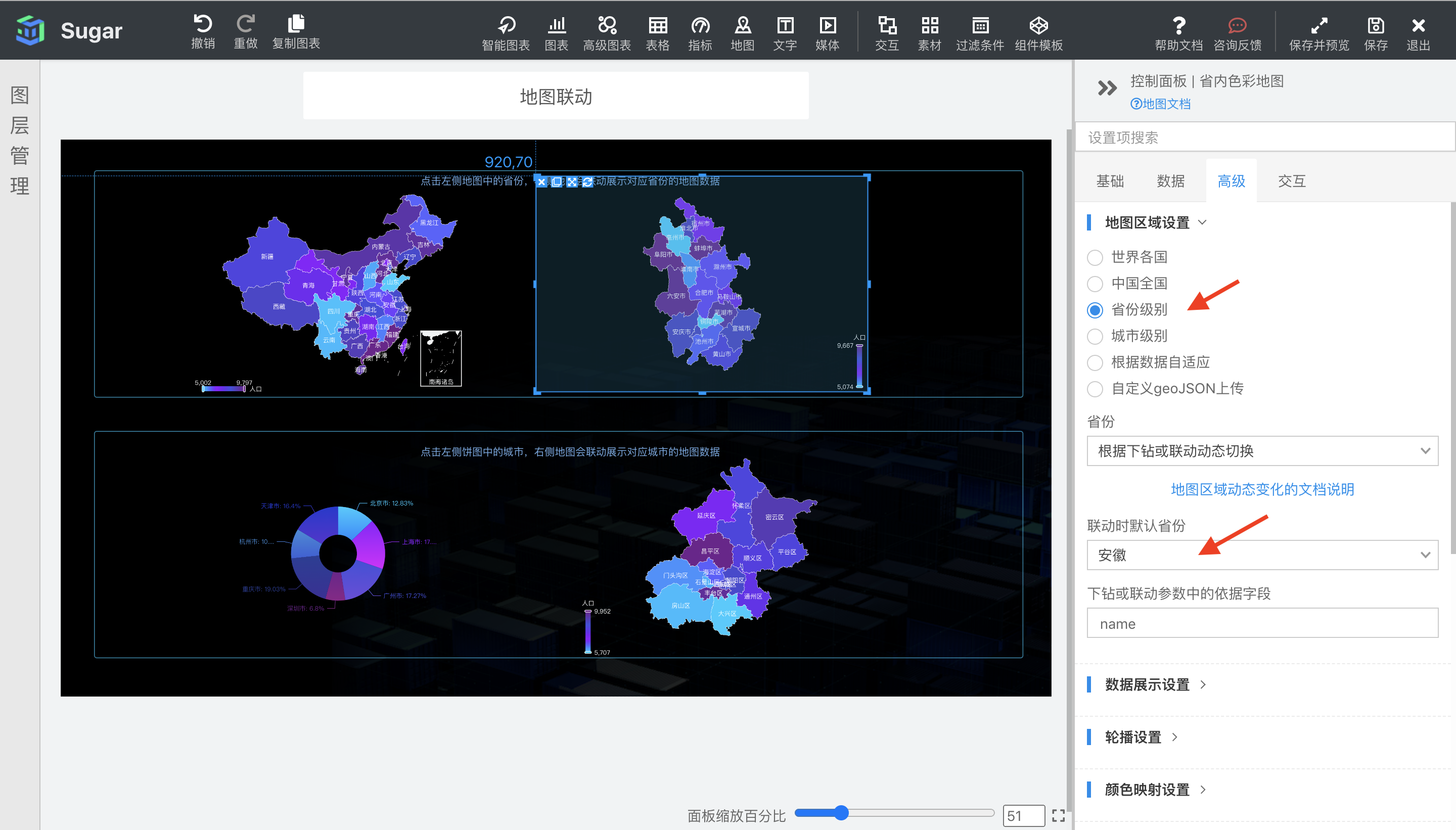
「省份」不能设置为固定的某个省,需要设置为「根据下钻或联动动态切换」,并且可以设置「联动时默认省份」(即没有点击全国地图时,省份地图默认展示的省份)

按照上面的设置即可实现两个地图的联动展示,可点击这里查看演示效果。
其他图表和地图的联动
除了上面的地图和地图联动,有时候其他类型的图表也会和地图进行联动,例如饼图和地图的联动。
1、设置饼图和地图的联动关系
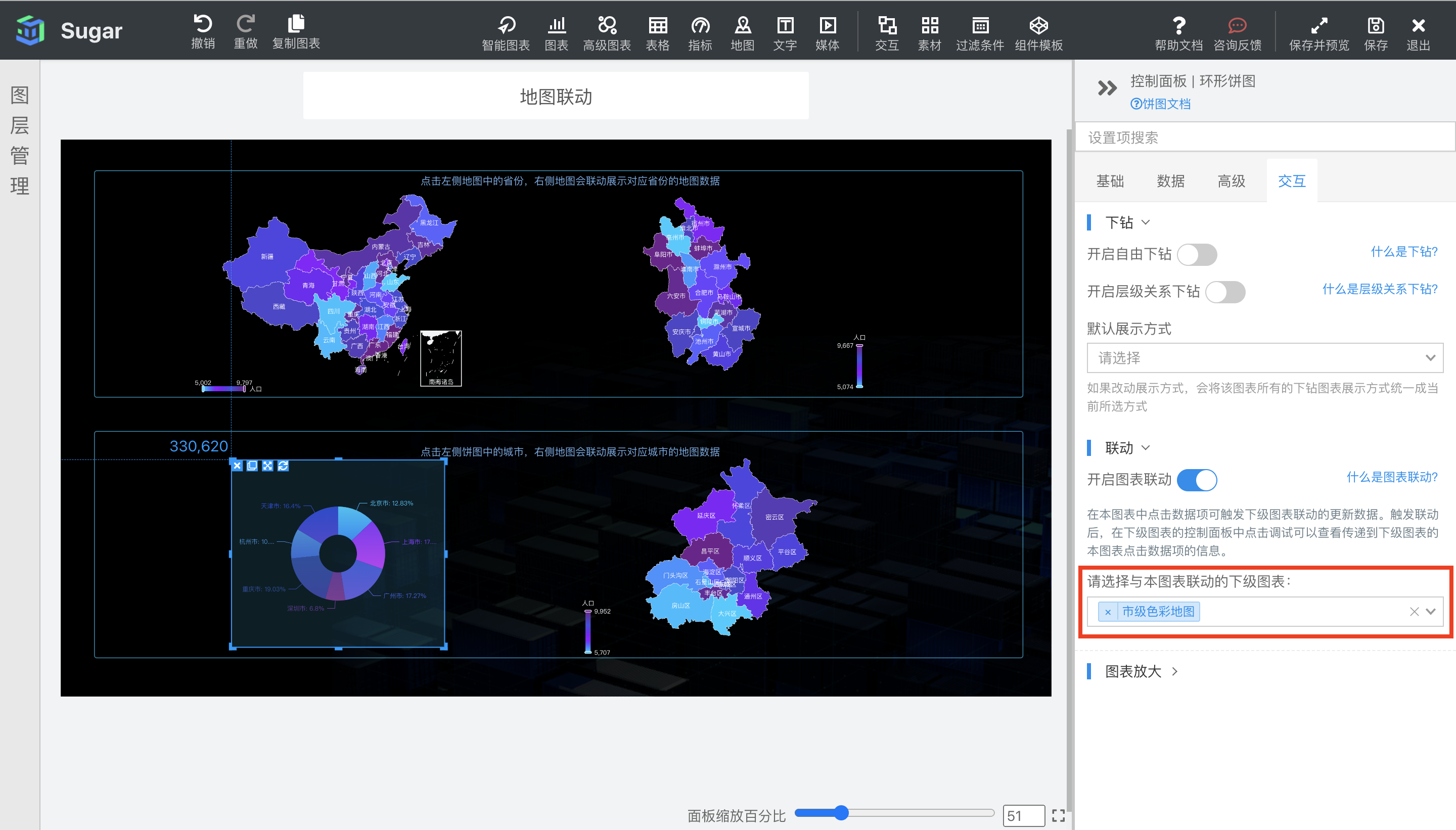
设置饼图的联动下级是地图:

2、调试联动下级图表的数据
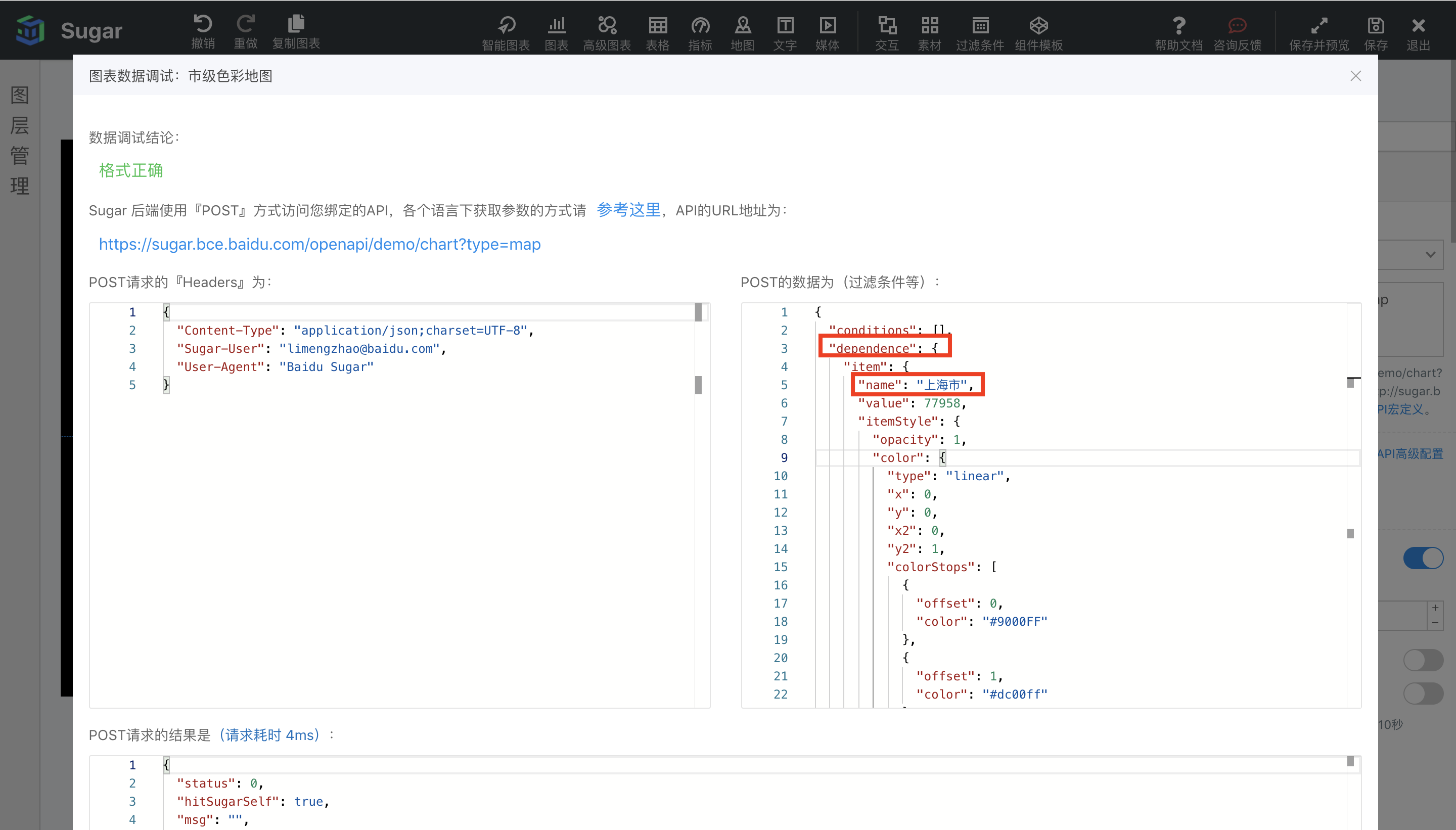
点击饼图的区块,然后选中地图,并在「数据」中调试地图的数据:
可以看到此时地图数据请求中有了dependence联动参数,并且其中有name字段用来表示了我们点击了饼图中的「深圳市」区块

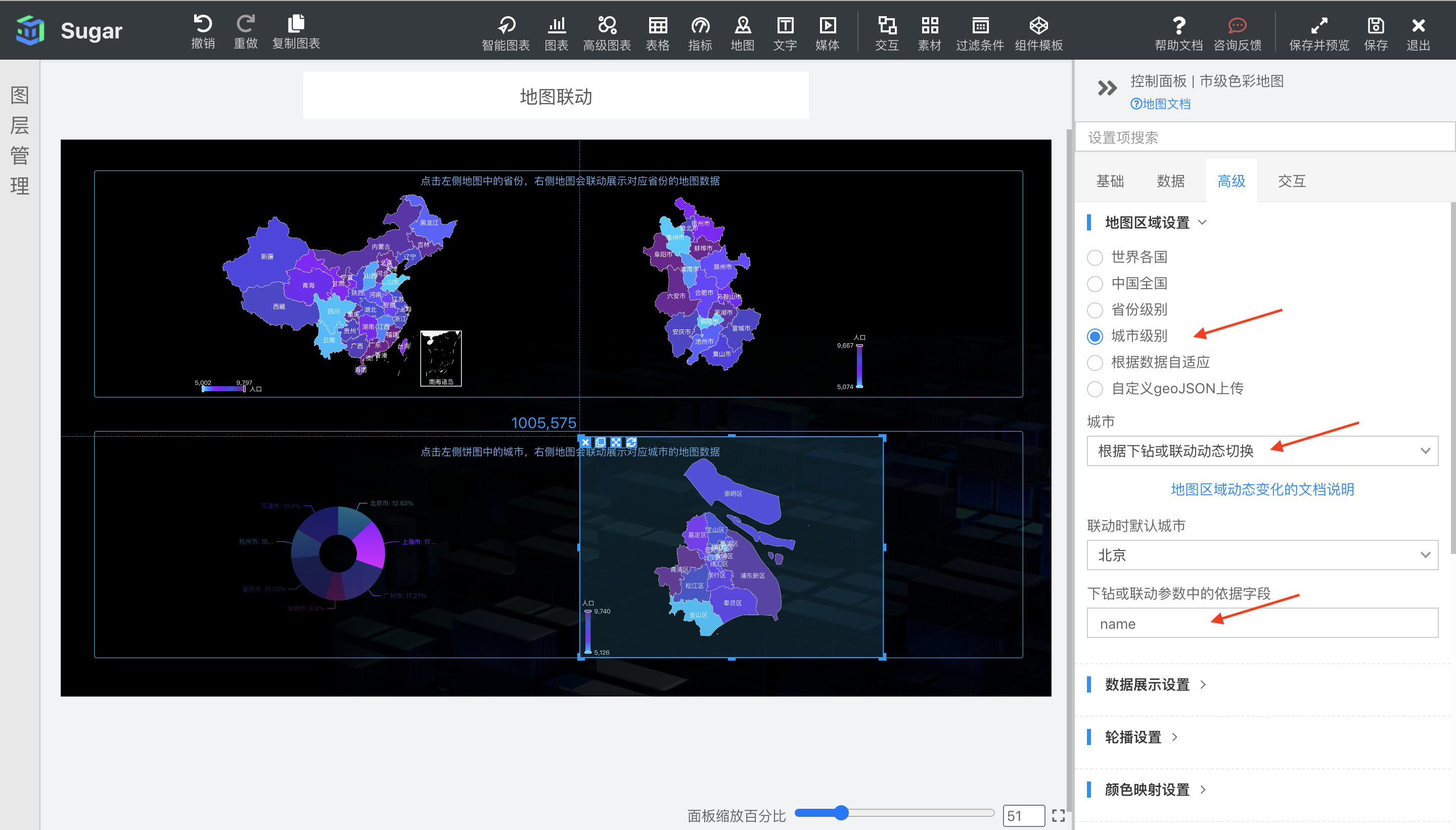
3、设置联动的下级地图
然后,我们就可以这样来设置联动的地图:
「城市」不能设置为固定的某个省,需要设置为「根据下钻或联动动态切换」,并且重要的是我们将「下钻或联动参数中的依据字段」设置为了name,这个name就是和上一步中联动参数中的 name 字段相对应,用来告知Sugar BI当前地图的范围要根据联动参数中的 name 字段来确定,依次类推如果是其他类型的图表联动地图,不一定就还是name了,我们都要通过第二步中的「调试」的这种方式来获取到我们需要绑定给地图的「下钻或联动参数中的依据字段」.

该示例的演示效果可点击这里:查看演示效果