标签页组件只能在「报表」页面中使用,大屏中如果要实现类似效果,可以使用Tab 控件。
标签页组件

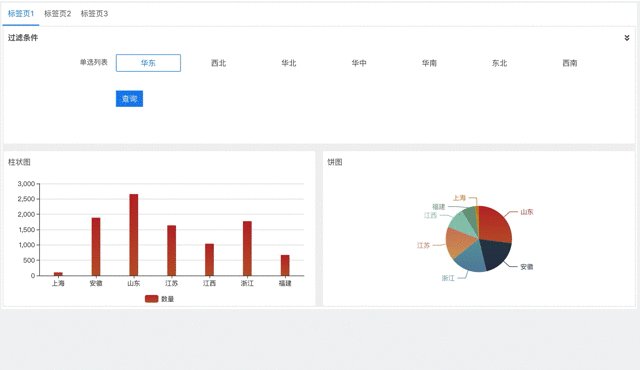
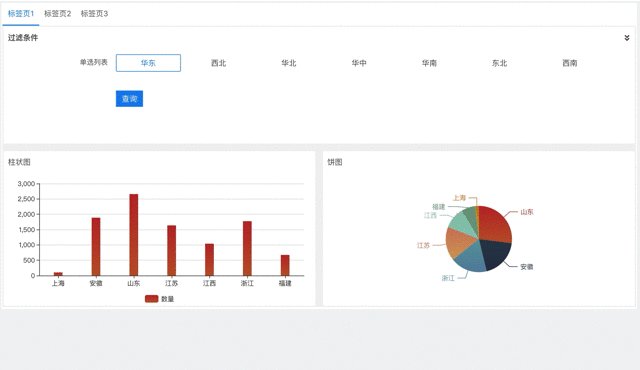
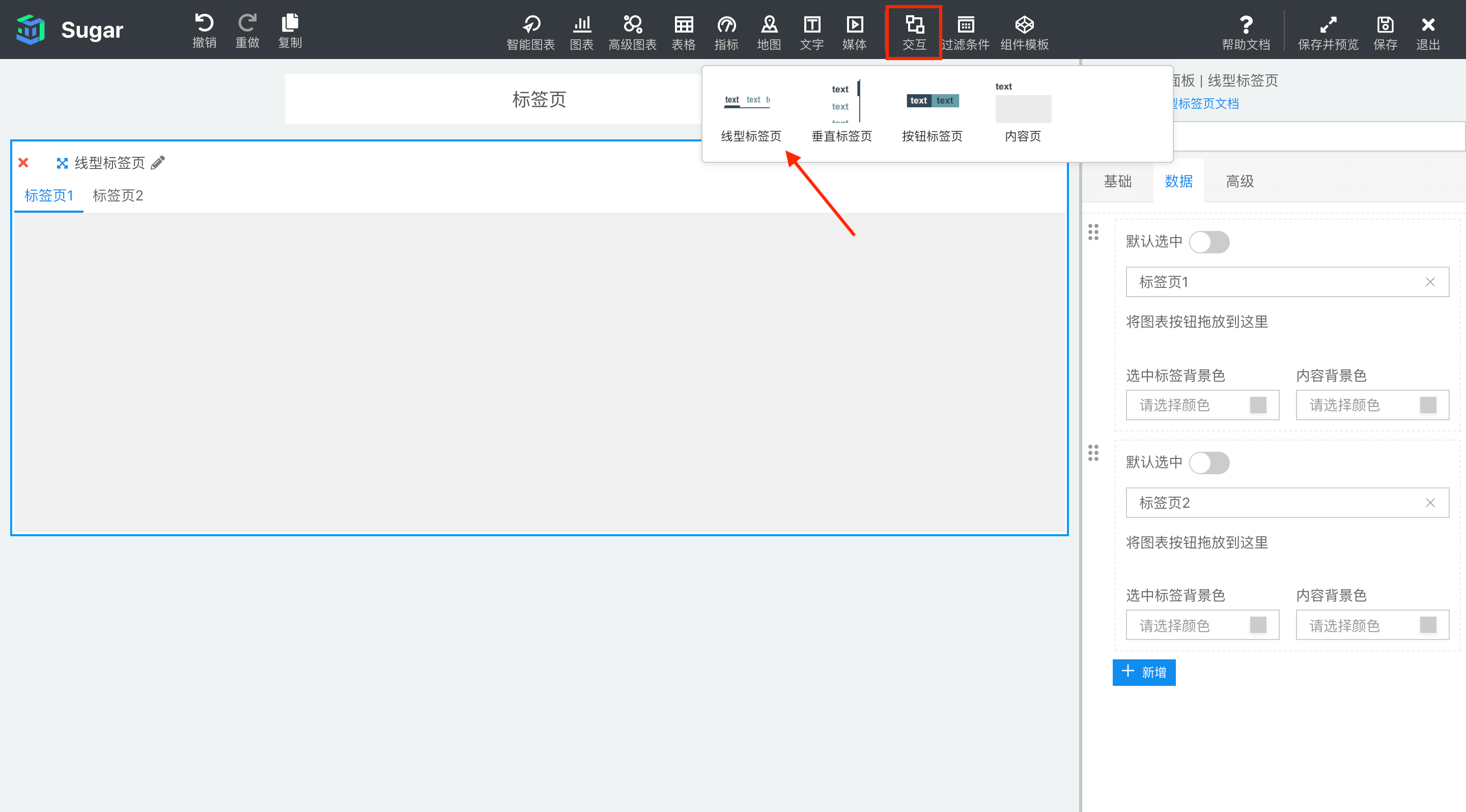
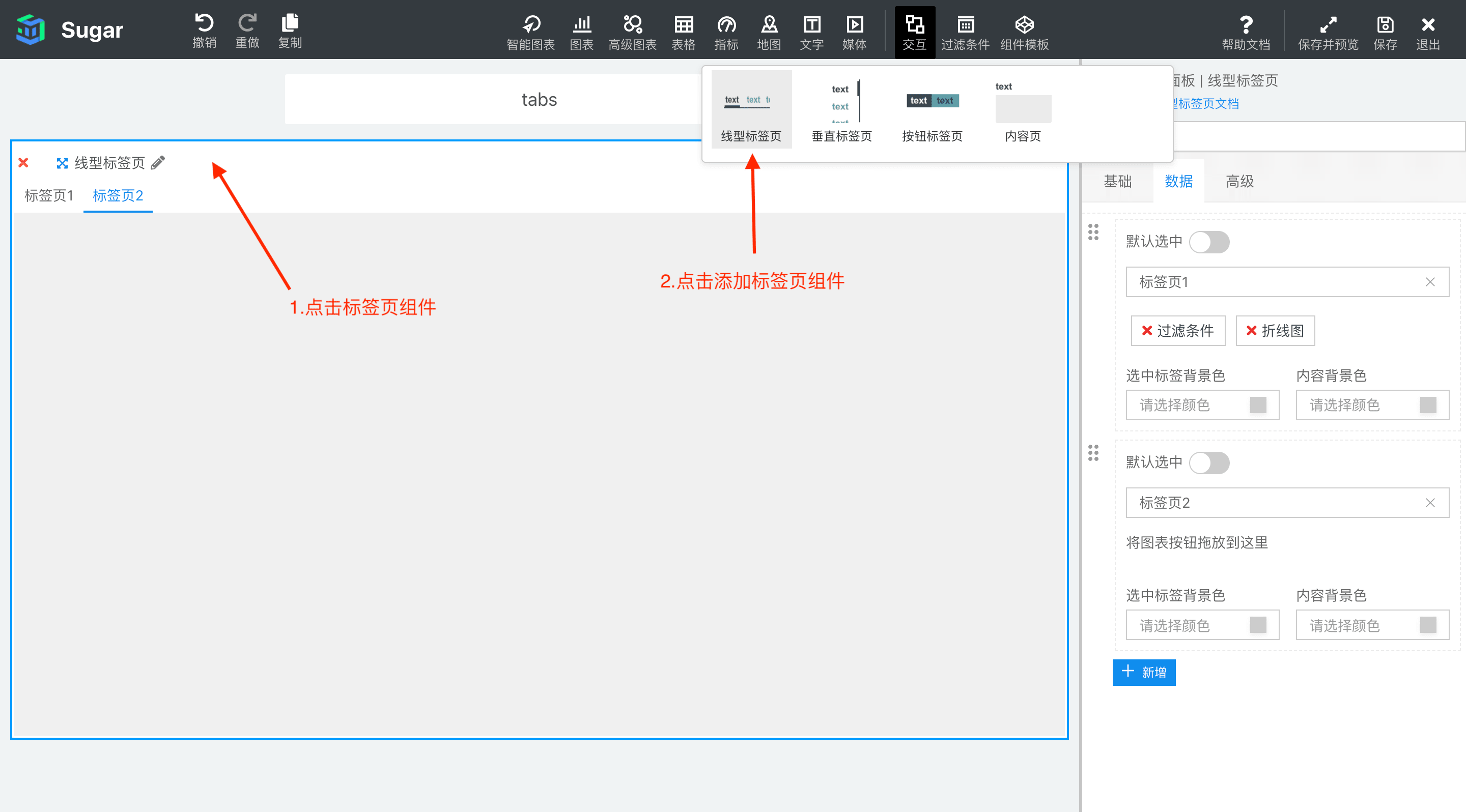
添加标签页组件

数据设置

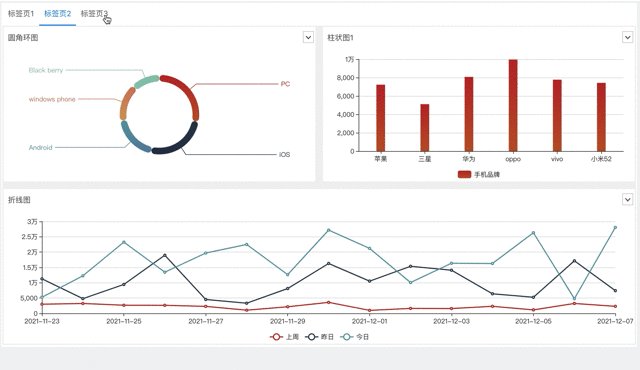
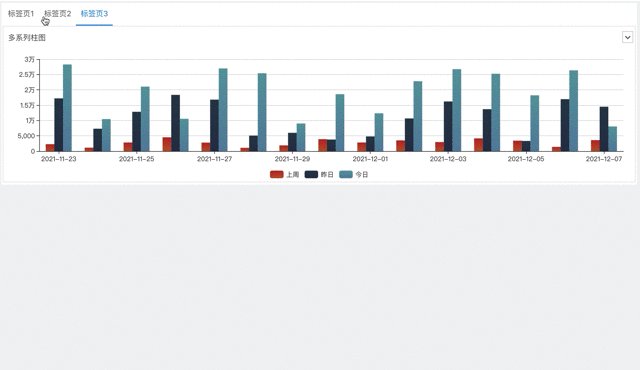
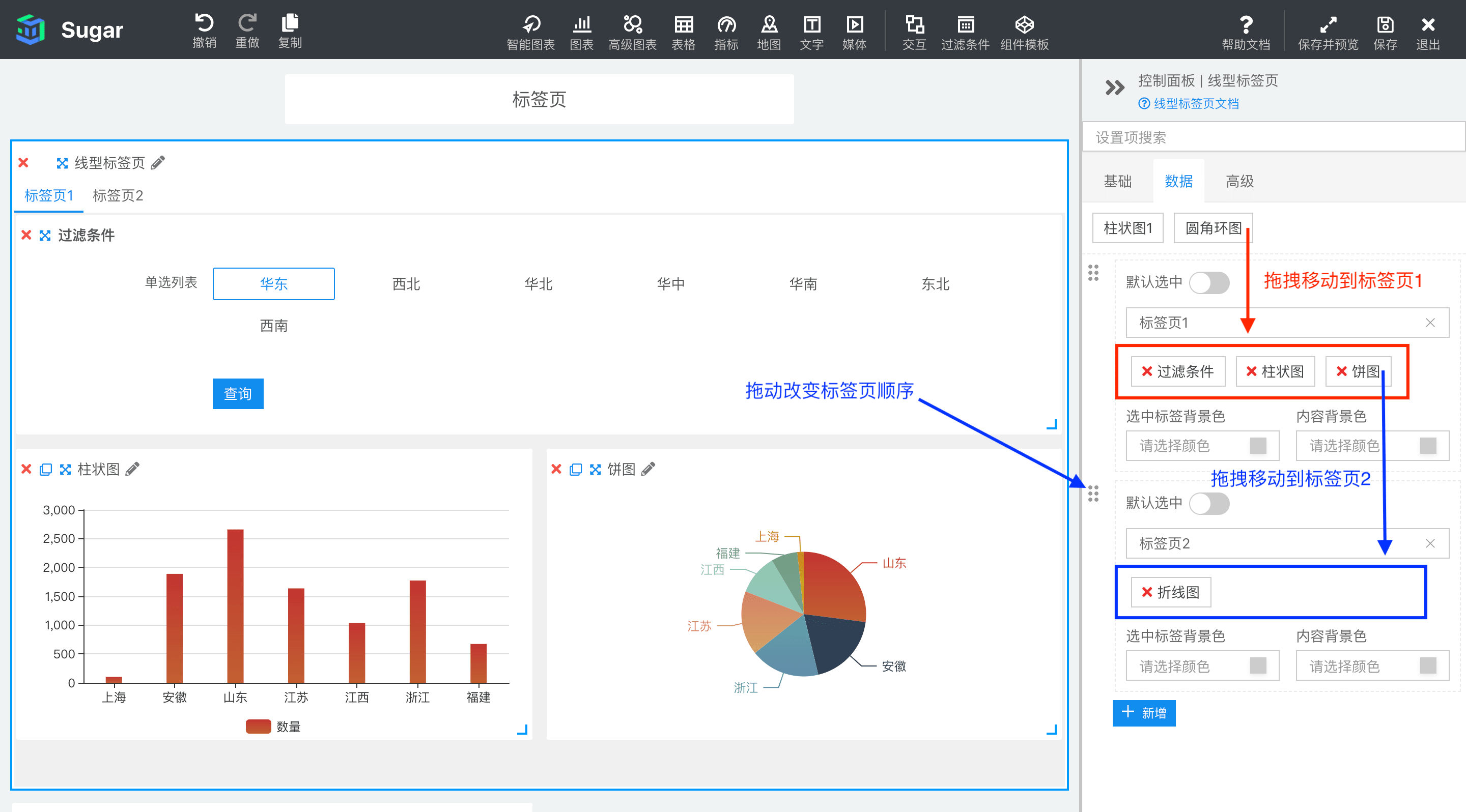
设置标签页组件「数据」需要将上方的图表名称按钮拖放到相应的标签名称下方,也可以 标签页 1 内容区的图表按钮直接拖放到 标签页 2 内容区。每一项标签都可以单独设置名称、标签背景色、内容背景色。拖拽左侧的按钮可以改动标签的顺序,删除标签时会解除绑定内容区的图表,删除标签页组件会将组件内所有图表组件和过滤条件都删除而不是解除绑定。

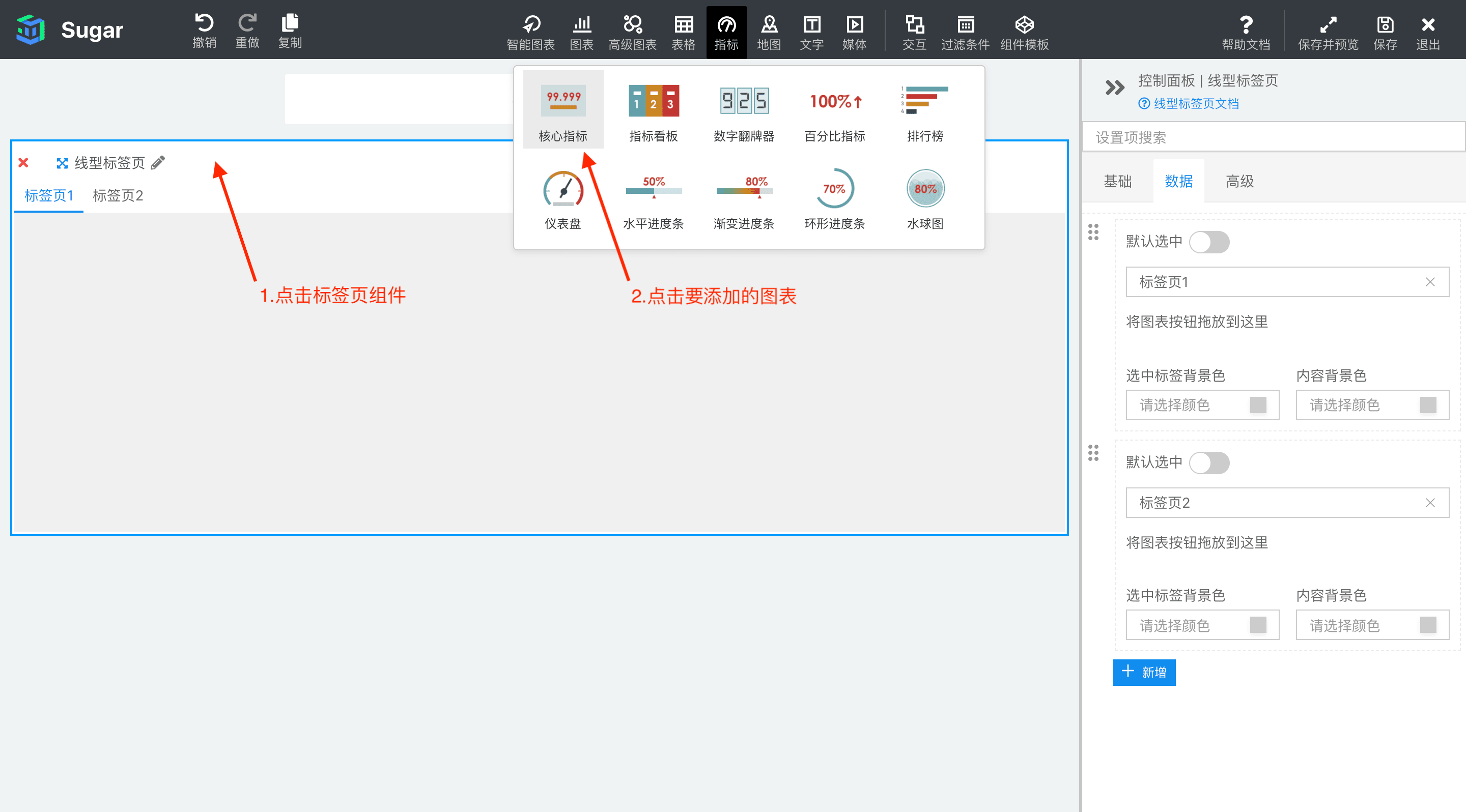
需要向标签页组件内添加新图表时,可以先点击激活当前标签页组件,再去头部工具栏点击添加图表,点击工具栏添加图表时会查询当前是否有激活或编辑的标签页组件,或者当前激活的图表组件是否存在于某个标签页组件内,如果有就向这个标签页组件内选中的标签内容下添加图表组件。添加过滤条件时需要先点击激活过滤条件组或某个单项过滤条件,再到工具栏点击添加过滤条件,查找标签页组件的过程和添加图表组件一致。
由于编辑页内图表的操作按钮可能会出现遮挡标签的情况,可以在编辑时关闭「基础」-「标题隐藏」,标签页组件编辑完成后再开启。注意不要添加太多的标签或绑定很多图表到多个内容区,会导致页面卡顿。
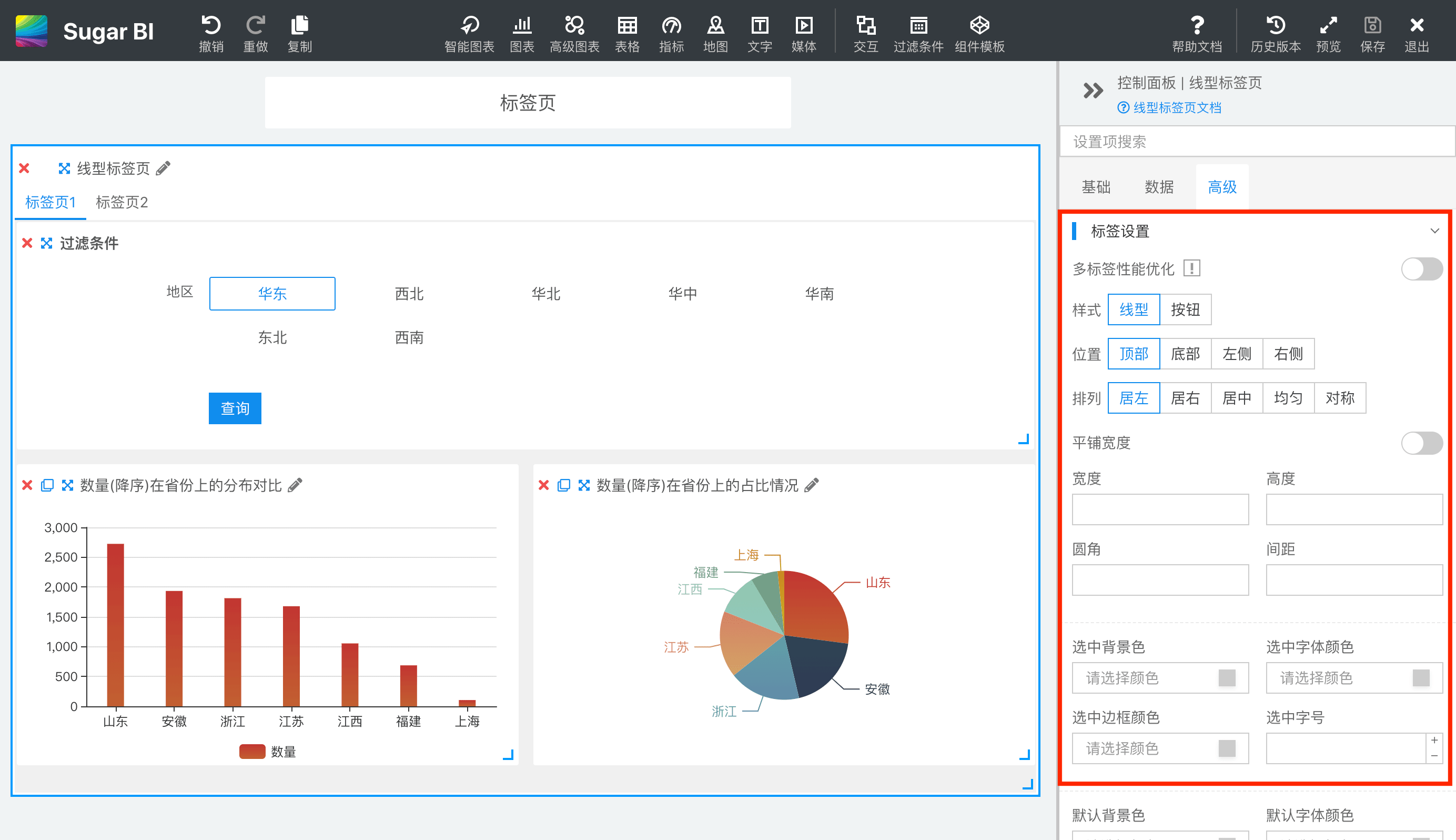
标签设置

标签页组件可以设置标签的「样式」「位置」「排列方向」「宽度」「高度」「圆角」「间距」「字体」等。 开启「平铺宽度」后每个标签的宽度会按照当前标签页组件的宽度来均分。
- 开启「多标签性能优化」后在多个标签之间切换时内容部分会重新加载刷新,这适用于标签较多或标签内图表较多的情况,注意只有每个标签页内都不能有过滤条件组才生效。
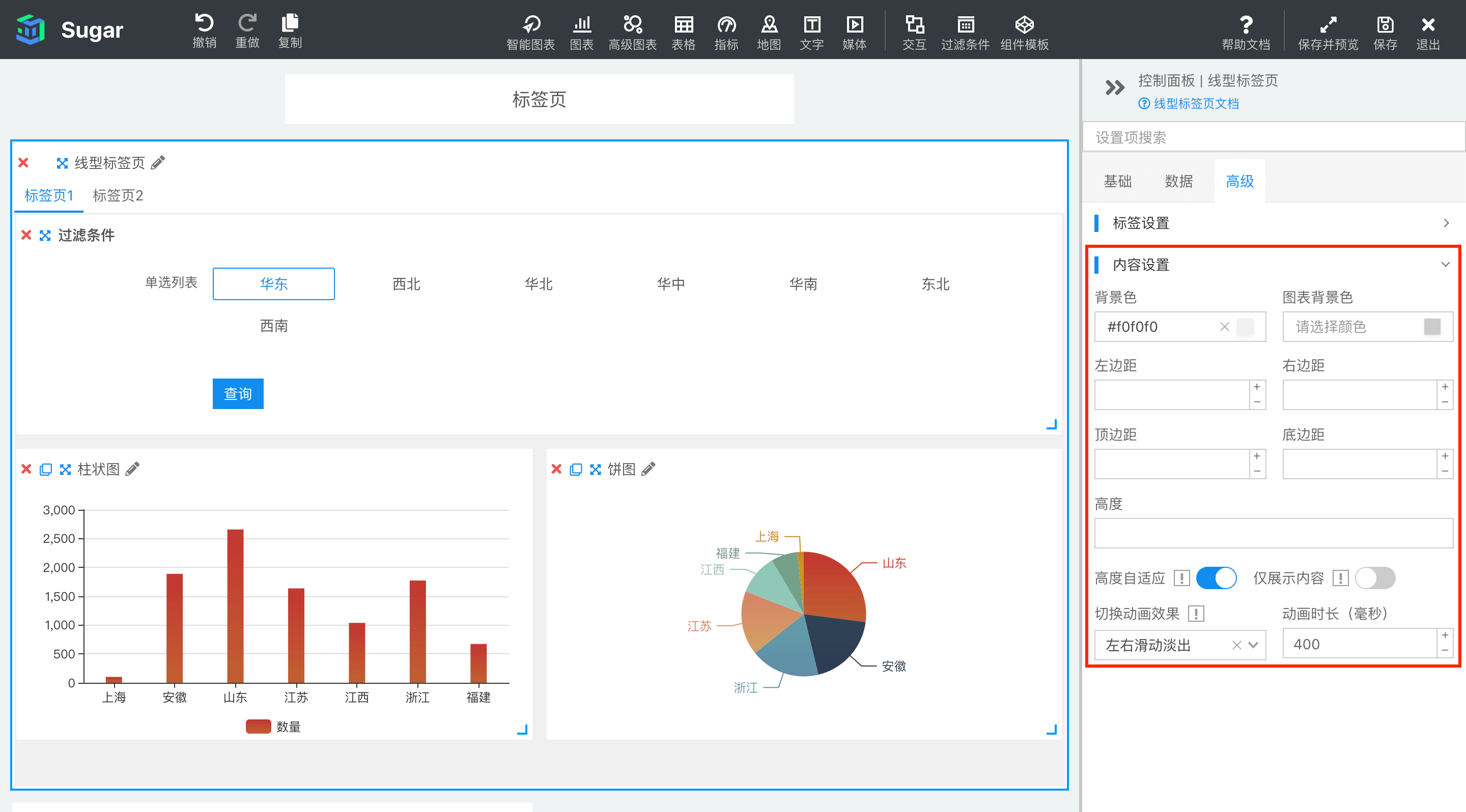
内容设置

标签页组件可以设置展示内容区域的背景色、边距、高度等。
-
开启「高度自适应」后内容部分不会出现纵向滚动条,预览时生效。建议标签页组件宽度为 12 时再开启此项设置,否则可能会导致页面布局被打乱,并且不要设置各边距。
-
开启「仅展示内容」后标签部分会隐藏不能再切换展示,此时标签页组件相当于一个卡片容器。例如图表级过滤条件的使用限制较多,这时就可以使用标签页组件开启「仅展示内容」,把图表需要的过滤条件组拖入到默认展示的内容区。注意开启「仅展示内容」后标签尽量只保留一个,或者设置要展示内容的标签为「默认选中」。
-
设置「切换动画效果」可以在切换展示内容时加入场动画,开启「仅展示内容」后动画效果设置不再生效。
多层嵌套

标签页组件的内容区支持嵌套标签页组件,先点击激活当前标签页组件再去头部工具栏点击添加新的标签页组件,这样就可以实现多层嵌套结构。
注意:不要添加太多标签项或嵌套太多层标签页组件,会导致页面卡顿无法正常加载。标签页组件不支持复制。