Sugar BI中的每个图表可以对应一个数据 API,用户浏览报表时,选定一定的过滤条件,点击「查询」按钮将会通过 API 拉取相应的数据;前面说过,为了确保用户数据的安全性,Sugar BI上的所有数据请求都在Sugar BI的后端通过 curl 的方式访问产品线的 API,都是使用的POST请求,POST 的数据是过滤条件、下钻、联动参数等,并且在请求的 Header 中会附加Sugar-Token.
Sugar BI支持多种类型的展示图表,每种类型的图表所需要的后端 API 返回的数据格式都有所区别,下面分别列举每种图表所对应的数据 API 格式:
表格
API 示例:/openapi/demo/chart?type=table
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"columns": [ // 定义表格的各个列
{
"name": "表头名1", // 显示的表头
"id": "key1", // 该列绑定的数据字段名称
"unit": "", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"headerBgColor": "#333", // 该列表头的背景色,可不传
"autoWrap": true, // 文字太多时是否自动换行
"width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
"accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
{
"name": "表头名2", // 显示的表头
"id": "key2", // 该列绑定的数据字段名称
"unit": "%", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"headerBgColor": "#333", // 该列表头的背景色,可不传
"autoWrap": false, // 文字太多时是否自动换行
"width": "", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
"accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
......
],
"rows": [ // 表格各行的数据
{
"key1": 12313, // key和columns中的id一一对应
"key2": "<button>本宝宝是个html</button>",
"key1_level": "red", // 在字段名后加_level,表示展示时的字体颜色,可以是 red、green,当然可以不传,
"__showx_row_level": "red", // 整行飘红或飘绿,优先级低于单个字段的飘红飘绿设定
"key2_ishtml": true, // 在字段名后加_ishtml,表示展示时以html内容进行解析,可以不传。
"key2_noPadding": true, // 在字段名后加_noPadding,表示展示时表格单元格内不加padding属性,使传入的dom占满单元格,可以不传。
"key2_background": "#ff6c00", // 在字段名后加_background,表示展示时表格单元格背景色,可以不传。
},
{
"key1": 12313, // key和columns中的id一一对应
"key2": 12312,
},
......
],
"total": 99, // total表示总行数,启动了后端分页时才需要传递total字段
"superHeaders": [ // 超级表头, 比如想对表头做一个分类或者使用2级表头多级表头等,就可以用到它,可不传
[ // 第一行超级表头
{ // 第一行超级表头的具体每个item
"name": "superHeader1", // 名称
"colspan": 3 // 占3列
},
{
"name": "superHeader2", //名称
"colspan": 2 // 占2列
},
...
],
... // 后面可以加入多行行超级表头...
],
}
}表格分页
在控制面板中开启分页功能后,表格支持前后端分页。
- 前端分页:是将传过来的数据进行分页,切换页码时不会另外请求数据;
- 后端分页:会在 API 的请求参数中加入
start和limit参数,每次切换页码都会另外请求 API,另外使用后端分页时返回的数据中需要含有total字段用来表示总行数:
{
"start": n, // 表示从第n行开始,n以0为起点
"limit": x, // 每页多少行数据
}表格排序
在控制面板中开启排序功能后,表格支持前后端排序。
- 前端排序:是将传来的数据进行排序,排序时不会另外请求数据;
- 后端排序:会在 API 的请求参数中加入
sortKey和sortType参数,每次排序都会另外请求 API:
{
"sortKey": "key", // 即需要进行排序的列id
"sortType": "desc" // asc、desc
}轮播表格
API 示例:/openapi/demo/chart?type=tablePlay
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"columns":[ // 定义表格的各个列
{
"name": "表头名1", // 显示的表头
"id": "key1", // 该列绑定的数据字段名称
"unit": "", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"autoWrap": true, // 文字太多时是否自动换行
"width": "50", // 列宽度,可不传,默认为均分,传50代表本列占总宽度50%
"accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
{
"name": "表头名2", // 显示的表头
"id": "key2", // 该列绑定的数据字段名称
"unit": "%", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"autoWrap": false, // 文字太多时是否自动换行
"width": "", // 列宽度,可不传,默认为均分,传50代表本列占总宽度50%
"accuracy": "2", // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
......
],
"rows": [ // 表格各行的数据
{
"key1": 12313, // key和columns中的id一一对应
"key2": "<button>本宝宝是个html</button>",
"key2_ishtml": true, // 在字段名后加_ishtml,表示展示时以html内容进行解析,可以不传。
"key2_background": "#ff6c00", // 在字段名后加_background,表示展示时表格单元格背景色,可以不传。
},
{
"key1": 12313, // key和columns中的id一一对应
"key2": 12312,
},
......
]
}
}属性表格
API 示例:/openapi/demo/chart?type=attrTable
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"name": "访问量", // 属性名称,必传
"desc": "访问量是指页面被访问的次数", // 属性说明,可选
"value": "<a href=\"http://www.baidu.com\" style=\"color: #337ab7; text-decoration: underline\">17480134</a>", // 属性取值,
"unit": "次", // 属性单位
"ishtml": true, // 如果 value 字段中是 html 内容,需要将此字段设置为 true
"level": "green", // 属性取值飘红飘绿,可传 green red
"url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
{
"name": "访问人数",
"value": 2249190,
"level": "green",
"url": "http://tieba.baidu.com"
},
{
"name": "周活跃数",
"value": 5326784,
"url": "http://zhidao.baidu.com"
},
{
"name": "月活跃数",
"value": 7326784,
"level": "red",
"url": "http://zhidao.baidu.com"
}
];
}树形表格
API 示例:/openapi/demo/chart?type=table-tree
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"columns": [
{
"id": "subsys", // 字段名称,必传不能为空字符
"colType": "d", // 字段类型,d 表示维度,m 表示度量,必传不能为空字符
"name": "分组织", // 表头名称,必传不能为空字符,
"unit": "", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"headerBgColor": "#333", // 该列表头的背景色,可不传
"bgColor": "#fff", // 该列背景色,可不传
"autoWrap": true, // 文字太多时是否自动换行
"width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
"accuracy": 2, // 数据是小数时,保留的位数(四舍五入,不够位数会补零),可不传
"isHtml": true, // 是否为html,可不传
"format": "<div>{value}</div>", // isHtml为true时才有效,{value}会自动显示成对应的数值或字符串
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
{
"id": "module",
"colType": "d",
"name": "部门"
},
{
"id": "business",
"colType": "d",
"name": "业务组"
},
{
"id": "sales",
"colType": "m",
"name": "销售额"
}
],
"rows": [
{
"subsys": "北京总部", // subsys和columns[0]中的id对应
"sales": 1000, // sales和columns[3]中的id对应
"children": [
{
"module": "市场部", // module和columns[1]中的id对应
"sales": 1000, // sales和columns[3]中的id对应
"children": [
{
"business": "第一组", // business和columns[2]中的id对应
"sales": 1000 // sales和columns[3]中的id对应
}
]
}
]
}
]
}
}折线图、柱状图
API 示例:/openapi/demo/chart?type=line
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"categories": [ // x轴,下面以日期为例
"2015-01-01",
"2015-01-02",
"2015-01-03",
"2015-01-04",
"2015-01-05",
"2015-01-06",
"2015-01-07",
"2015-01-08"
],
"series": [ // 用来展示的多条折线或柱状
{
"name": "新增用户",
"data": [2334, 1214......] // 数组元素个数需要和categories一致
},
{
"name": "老用户",
"data": [2342, 1234......] // 数组元素个数需要和categories一致
"lineStyle": { // 折线图时,这样配置可以将该条折线展示为虚线,不传该部分时就默认是实线
"type": "dashed"
}
},
......
]
}
}线柱混搭图
API 示例:/openapi/demo/chart?type=lineBar
当然,其实您可以指定所有数据都是折线图,这样就可以实现双 Y 轴的折线图
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"categories": [ // x轴,下面以日期为例
"2015-01-01",
"2015-01-02",
"2015-01-03",
"2015-01-04",
"2015-01-05",
"2015-01-06",
"2015-01-07",
"2015-01-08"
],
"series": [ // 用来展示的多条折线或柱状
{
"name": "新增用户",
"type": "line 或 bar", //表示折线或者柱状,如果不填则默认为折线
"yAxisIndex": 0 或 1, //0表示第一个Y轴, 1表示第2个Y轴, 也可不填,默认为第一个Y轴;如果有一个yAxisIndex为1则标示开启了双重Y轴,可以配置不同的单位以及数据级别不同
"data": [2334, 1214......] // 数组元素个数需要和categories一致
},
{
"name": "老用户",
"type": "line 或 bar", //表示折线或者柱状,如果不填则默认为折线
"yAxisIndex": 0 或 1, //0表示第一个Y轴, 1表示第2个Y轴, 也可不填,默认为第一个Y轴;如果有一个yAxisIndex为1则标示开启了双重Y轴,可以配置不同的单位以及数据级别不同
"data": [2342, 1234......] // 数组元素个数需要和categories一致
},
......
]
}
}山峰柱图、象形柱状图
API 示例:/openapi/demo/chart?type=barPic
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"categories": [ // x轴,下面以日期为例
"2015-01-01",
"2015-01-02",
"2015-01-03",
"2015-01-04",
"2015-01-05",
"2015-01-06",
"2015-01-07",
"2015-01-08"
],
"series": [ // 象形柱状图只支持一个系列
{
"name": "新增用户",
"data": [2334, 1214......] // 数组元素个数需要和categories一致
}
]
}
}圆形柱状图
API 示例:/openapi/demo/chart?type=barPolar
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"categories": [ // 径向轴取值,有多少个取值就有多少个柱子
"魅族",
"小米",
"vivo",
"oppo",
"华为",
"三星",
"苹果"
],
"series": [
{
"data": [ // data里的数值代表柱子覆盖的角度,和上面的径向轴取值一一对应
500,
600,
700,
800,
900,
1000,
1200
]
}
]
}
}饼图、环形饼图、轮播饼图
API 示例:/openapi/demo/chart?type=pie
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"name": "chrome",
"value": 46,
"url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
{
"name": "safari",
"value": 32,
"url": "www.baidu.com"
},
{
"name": "fireFox",
"value": 16,
"url": "www.baidu.com"
},
......
]
}嵌套饼图
API 示例:/openapi/demo/chart?type=pieNested
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
[ // 内层的饼图数据
{
"name": "chrome",
"value": 46
},
{
"name": "ie",
"value": 32
},
{
"name": "fireFox",
"value": 36
},
......
],
[ // 外层的环形饼图数据
// 注意外层子扇区的顺序需要与内层母扇区的顺序进行对应
// 例如这里子扇区也是按照 chrome, ie, firefox 的顺序排列的
{
"name": "chrome49",
"value": 14
},
{
"name": "chrome50",
"value": 32
},
{
"name": "IE10",
"value": 10
},
{
"name": "IE11",
"value": 22
},
{
"name": "fireFox62",
"value": 20
},
{
"name": "fireFox65",
"value": 6
},
......
]
]
}漏斗图
API 示例:/openapi/demo/chart?type=funnel
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"unit": "%", // 单位,可以不传
"data": [
{
"name": "首页",
"value": 12323,
"url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
{
"name": "首页->列表页",
"value": 23457,
"url": "www.baidu.com"
},
{
"name": "首页->列表页->下单页",
"value": 23457,
"url": "www.baidu.com"
},
......
]
}
}散点图
API 示例:/openapi/demo/chart?type=scatter
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"series": [ // 用来展示的多系列数据,数据格式可以参考echarts的文档
{
"name": "数据1",
"data": [
{
"name": "点1",
"symbolSize": 31, // 散点的大小
"value": [10, 20] // X/Y轴的数值,X轴可以是日期字符串
},
......
]
},
{
"name": "数据2",
"symbol": "diamond", // 散点的形状,可参考echarts文档
"symbolSize": 20, // 统一配置改系列所有点的大小
"data": [
{
"name": "点1",
"value": [10, 30, 12, 23] // 散点图的数据支持多维,这里有四维的数据,另外两个维度将通过鼠标hover点时出现的tooltip中展示
},
......
]
},
......
],
"target": ["X指标", "Y指标", "指标3", "指标4"] // 展示多维数据的tooltip配置
}
}字符云
API 示例:/openapi/demo/chart?type=wordCloud
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"name": "热词1",
"value": 46,
"url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
{
"name": "热词2",
"value": 32,
"url": "www.baidu.com"
},
{
"name": "热词3",
"value": 16,
"url": "www.baidu.com"
},
{
"name": "热词4",
"value": 15,
"url": "www.baidu.com"
},
......
]
}雷达图
API 示例:/openapi/demo/chart?type=radar
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
indicators:[
{
"text": "顶点1", // 顶点展示的文字
"max": 10, // 该顶点的最大值
"min": 0 // 该顶点的最小值,可不传,默认为0
},
{
"text": "顶点2", // 顶点展示的文字
"max": 20, // 该顶点的最大值
"min": 5 // 该顶点的最小值,可不传,默认为0
},
{
"text": "顶点3", // 顶点展示的文字
"max": 10, // 该顶点的最大值
"min": 2 // 该顶点的最小值,可不传,默认为0
},
......
],
"series": [
{
"name": "预算开支",
"value": [8, 18, 9, ...] // 数组元素个数和indicators相同
},
{
"name": "实际开销",
"value": [9, 15, 7, ...] // 数组元素个数和indicators相同
},
......
]
}
}里程碑
API 示例:/openapi/demo/chart?type=milestones
支持以下 3 种类型:
- 1 个日期维度,1 个非日期维度
response:
{ "status": 0, // 0表示成功,非0表示失败
"msg": "",
"data": {
"date": { // 日期维度描述
"name": "date",
"alias": "发货日期"
},
"x2": [ // 非日期维度描述
{
"name": "x2",
"alias": "地区"
}
],
"y": [], // 指标度量描述
"data": [
{
"date": "2013年",
"date_sugar_origin": 2013,
"date_sugar_date_type": "YEAR",
"x2": [
"东北",
"中南",
"华东",
"华北",
"西北",
"西南"
]
},
...
{
"date": "2017年",
"date_sugar_origin": 2017,
"date_sugar_date_type": "YEAR",
"x2": [
"东北",
"中南"
]
}
]
}
}- 1 个日期维度,1 个非日期维度,1 个指标
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "",
"data": {
"date": {
"name": "date",
"alias": "年份" // 日期维度名称
},
"x2": [
{
"name": "x2",
"alias": "地区" // 非日期维度名称
}
],
"y": [
{
"name": "y",
"alias": "销售额", // 指标字段名称
"unit": "元" // 指标字段单位
}
],
"data": [
{
"date": "2013年",
"x2": ["东北", "中南", "华东", "华北", "西北", "西南"],
"y": [9322, 9050, 1579, 7942, 5072, 8310]
},
{
"date": "2014年",
"x2": ["东北","中南","华东","华北","西北","西南"],
"y": [6513, 1731, 8109, 2547, 6470, 699]
},
...
]
}
}- 1 个日期维度,1-3 个指标
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "",
"data": {
{
"date": { // 日期维度描述
"name": "date",
"alias": "发货日期"
},
"x2": [], // 非日期维度描述
"y": [ // 指标度量描述
{
"name": "y",
"alias": "数量",
"unit": "个", // 单位
"dataFormat": "" // 格式化
},
{
"name": "y",
"alias": "销售额",
"unit": "", // 单位
"dataFormat": "percent" // 格式化
},
{
"name": "y",
"alias": "成本",
"unit": "", // 单位
"dataFormat": "" // 格式化
}
],
"data": [
{
"date": "2013年",
"y": [
598,
293175,
256095
]
},
...
{
"date": "2017年",
"y": [
19,
16584,
8950
]
}
]
}
}
}旭日图
API 示例:/openapi/demo/chart?type=sunburst
response:
{
"status": 0,
"msg": "",
// data是一个数组,表示了一个树状结构
"data": [
{
// 每个节点必须有name属性,其值为字符串
"name": "Fruity",
// 非叶子节点必须有children字段,其值为包含其子节点的数组,不需要有value字段
"children": [
{
"name": "Berry",
"children": [
{
"name": "Blackberry",
// 叶子节点必须有value字段,其值为数字
"value": 1,
},
{
"name": "Raspberry",
"value": 1,
}
]
}]
},
{
"name": "Sour/\nFermented",
"children": [
{
"name": "Sour",
"children": [
{
"name": "Sour Aromatics",
"value": 1,
},
{
"name": "Acetic Acid",
"value": 1,
}
]
}
]
},
......
]
}矩形树图
API 示例:/openapi/demo/chart?type=treemap
response:
{
"status": 0,
"msg": "",
// data是一个数组,表示了一个树状结构
"data": [
{
// 每个节点必须有name属性,其值为字符串
"name": "Fruity",
// 非叶子节点必须有children字段,其值为包含其子节点的数组,不需要有value字段
"children": [
{
"name": "Berry",
"children": [
{
"name": "Blackberry",
// 叶子节点必须有value字段,其值为数字
"value": 1,
},
{
"name": "Raspberry",
"value": 1,
}
]
}]
},
{
"name": "Sour/Fermented",
"children": [
{
"name": "Sour",
"children": [
{
"name": "Sour Aromatics",
"value": 1,
},
{
"name": "Acetic Acid",
"value": 1,
}
]
}
]
},
......
]
}气泡图
API 示例:/openapi/demo/chart?type=bubble
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"name": "热词1",
"value": 46,
"cat": "cat1", // 气泡所属的类别,不同类别的气泡颜色不同,若不传,则用name作为气泡名称
"url": "www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
{
"name": "热词2",
"value": 32,
"cat": "cat1",
"url": "www.baidu.com"
},
{
"name": "热词3",
"value": 16,
"cat": "cat2",
"url": "www.baidu.com"
},
{
"name": "热词4",
"value": 15,
"cat": "cat2",
"url": "www.baidu.com"
},
......
]
}拓扑图
API 示例:/openapi/demo/chart?type=topology
response:
{
"status": 0,
"msg": "",
"data": {
"nodes": [ //表示各个节点
{
"id": "node1", //结点的id, 用于唯一标识1个节点,必传
"title": "node1Title", //节点的标题,可不填,
"data": [ //节点主体的数据,可用数组表示,数组每一项会分行。
"hello",
"<button>world</button>"
], //data数据也可不填,但title和data最好保留至少1个, 当然数据也可以写为html的内容
"tooltip": "hi, 我是tooltip" //字符串格式的tooltip
},
{
"id": "node2", //结点的id, 用于唯一标识1个节点,必传
"title": "node2Title", //节点的标题,可不填
"data": "hello, world", //data字段为字符串表示只占1行数据
"fontColor": "#ff0000", //自定义的字体颜色,可不传
"bgColor": "bgColor", //自定义的背景颜色,可不传
"tooltip": ["hi", "我是tooltip"] //数组格式的tooltip
},
...
],
"links": [
{
"source": "node1", // 表示从id为`node1`的结点出发,必传
"target": "node2", // 表示到id为`node2`的结点结束,必传
"text": "15%", // 折线上的数据,可不传
"tooltip": ["hi", "我是tooltip"] //数组格式的tooltip
},
{
"source": "node1", // 表示从id为`node1`的结点出发,必传
"target": "node3", // 表示到id为`node3`的结点结束,必传
"text": "15%", // 折线上的数据,可不传
"tooltip": "hi, 我是tooltip" //字符串格式的tooltip
},
...
]
}
}河流图
API 示例:/openapi/demo/chart?type=river
response:
{
"status": 0,
"msg": "",
"data": {
// legend 字段必填,代表一共有几个系列
"legend": ["华为", "联想", "微星", "宏基", "戴尔", "惠普"],
// data 字段是一个二维数组,每个子数组必须有三项:
// 0:用于横轴的序列。以 - 或 / 分隔的日期,以 : 分隔的时间,符合前面格式要求的日期时间组合,数字
// 1:数据的大小。数字或有效的数字字符串
// 2:数据属于哪个系列,需要与 legend 中的字段对应
"data": [
["2015/11/08",10,"华为"],["2015/11/09",15,"华为"],["2015/11/10",35,"华为"],
["2015/11/08",35,"联想"],["2015/11/09",36,"联想"],["2015/11/10",37,"联想"],
["2015/11/08",21,"微星"],["2015/11/09",25,"微星"],["2015/11/10",27,"微星"],
["2015/11/08",10,"宏基"],["2015/11/09",15,"宏基"],["2015/11/10",35,"宏基"],
["2015/11/08",10,"戴尔"],["2015/11/09",15,"戴尔"],["2015/11/10",35,"戴尔"],
["2015/11/08",10,"惠普"],["2015/11/09",15,"惠普"],["2015/11/10",35,"惠普"]
.....
]
}
}日历热力图
API 示例:/openapi/demo/chart?type=calHmap
response:
{
"status": 0,
"msg": "",
"data": [
// 每一项都是一个数组,代表某天的数据,数据可以不按日期顺序返回
// 第一个元素是日期,格式要求yyyy-mm-dd
// 第二个元素是取值,要求是数字或有效的数字字符串
["2020-02-10", 186],
["2020-02-10", 877],
......
]
}坐标热力图
API 示例:/openapi/demo/chart?type=cartHeatmap
response:
{
"status": 0,
"msg": "",
"data": {
// y轴类目,字符串数组
"yCategories": [
"Saturday", "Friday", "Thursday", "Wednesday",
"Tuesday", "Monday", "Sunday"
],
// x轴类目,字符串数组
"xCategories": [
"12a", "1a", "2a", "3a", "4a", "5a", "6a",
"7a", "8a", "9a","10a","11a","12p", "1p",
"2p", "3p", "4p", "5p", "6p", "7p", "8p",
"9p", "10p", "11p"
],
// 数据项数组
"data": [
// 第一项对应X轴类目,第二项对应Y轴类目,第三项为数据取值,需为数字
["12a","Saturday",5],
["12a","Friday",7],
["4a","Friday",0],
......
]
}
}3D 柱状图
API 示例:/openapi/demo/chart?type=bar3D
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// x轴数据,字符串数组
"xCategories": ["苹果", "三星", "华为", "oppo", "vivo", "小米"],
// y轴数据,字符串数组
"yCategories": ["2010", "2011", "2012", "2013", "2014", "2015"],
// 每个系列柱体的数据,数组
"series": [
{
// 系列名称,字符串
"name": "上半年",
// 系列数据,数组,原则上应该对应 xCategories,yCategories的所有组合
"data": [
// 每项数据有三项,分别为:
// X轴:应与 xCategories 内的数据对应
// Y轴:应与 yCategories 内的数据对应
// Z轴:应是数字或有效数字字符串
["苹果", "2010", 100087],
["苹果", "2011", 100079],
......
]
},
{
"name": "下半年",
"data": [
["苹果", "2010", 100079],
["苹果", "2011", 879],
......
]
},
......
]
}
}3D 散点图
API 示例:/openapi/demo/chart?type=scatter3D
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
// data 为一个数组,每行对应散点图中的一个点
"data": [
// 第一项为每个维度的名称
// 顺序为:[X轴,Y轴,Z轴,颜色映射,散点大小映射]
// 如果不需要颜色和大小映射,则只需要[X轴,Y轴,Z轴]
// 如果不需要大小映射,则只需要[X轴,Y轴,Z轴,颜色映射]
// 如果不需要颜色映射,则需要[X轴,Y轴,Z轴,null,散点大小映射]
["国家", "年份", "收入", "平均寿命", "人口"],
// 接下来的项为数据,数据项的列的各种情况与上面名称项的列相对应
// 每个数据的格式要求:
// X轴,Y轴,Z轴:数字或字符串
// 颜色映射:如果需要使用颜色映射散点类别,则传字符串;如果需要使用颜色渐变映射某连续数值维度,则传数字
// 散点大小映射:数字
["Australia", "1800", 815, 34.05, 351014],
["Canada", "1800", 1314, 39, 645526],
.....
]
}3D 饼图
API 示例:/openapi/demo/chart?type=pie3D
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// 系列,数组,3D饼图只有一个系列
"series": [
{
// 系列名称,字符串
"name": "series1",
// 系列数据,数组
"data": [
{
// 饼图的每个数据项名称,字符串
"name": "A",
// 数值,数字
"value": 10
},
{
"name": "B",
"value": 20,
// 每个数据项都可以单独设置样式
"itemStyle": {
// 这个数据项的图形颜色
"color": "#dd79ff",
// 这个数据项的图形透明度,0到1的范围
"opacity": 0.5
}
}
]
}
]
}
}K 线图
API 示例:/openapi/demo/chart?type=candlestick
response:
{
"status": 0,
"msg": "",
"data": {
"candlestick": [ // K线数据,二维数组
[2320.26, 2320.26, 2287.3, 2362.94], // 某一个K线的点,必须是四项数据,分别表示:开盘价、收盘价、最低价、最高价
[2300, 2291.3, 2288.26, 2308.38],
......
],
"categories": [ // K线图的X轴数据
"2013-01-24",
"2013-01-25",
......
],
"ma": [ // 「移动平均线」,可不传(不传时不展示移动平均线),必须是数组,可展示多条移动平均线
{
"name": "MA5", // 本条移动平均线的名称
"data": [2352.936, 2378.48, ...] // 本条移动平均线的数据
},
......
],
"volume": [ // 成交量数据,可不传(不传时不展示成交量柱图)
23454,
34235,
......
],
"rise": [ // 涨跌额和涨跌幅,可不传,传递后会展示在鼠标hover时的tooltip中,二维数组
[45.23, 0.0367], // 两项数据分别表示涨跌额和涨跌幅,涨跌幅使用小数,示例即表示涨跌额是45.23,涨跌幅是3.67%
......
]
}
}桑基图
API 示例:/openapi/demo/chart?type=sankey
response:
{
"status": 0,
"msg": "",
"data": {
// nodes 字段是一个数组,每项代表一个节点
"nodes": [{
"name": "a" // name 字段,必填,字符串类型,是节点的名称,也是节点的唯一标识
}, {
"name": "b"
}, {
"name": "a1"
}, {
"name": "a2"
},
......
],
// links 字段是一个数组,每项代表一个流
"links": [{
"source": "a", // source 字段:源节点的名称,必填,字符串,需要与 nodes 中的某个节点相对应
"target": "a1", // target 字段:目的节点的名称,必填,字符串,需要与 nodes 中的某个节点相对应
"value": 5 // value 字段:流的大小,必填,数字类型
}, {
"source": "a",
"target": "a2",
"value": 3
},
....
]
}
}瀑布图
API 示例:/openapi/demo/chart?type=waterfall
response:
{
// 0表示成功,非0表示失败
"status": 0,
// 失败时的提示信息
"msg": "",
"data": {
// X轴数据,字符串数组
"categories": [
"2022-05-01",
"2022-05-02",
....
],
// 系列,数组
"series": [
{
// 系列名称,字符串
"name": "账单",
// 系列数据,数组
"data": [
{
// 显示在X轴的数据项名称,字符串
"name": "2022-05-01",
// 数值,数字
"value": 29
},
{
"name": "2022-05-02",
"value": -58,
// 每个数据项都可以单独设置样式
"itemStyle": {
// 这个数据项的柱体颜色
"color": "#dd79ff",
// 这个数据项的柱体透明度,0到1的范围
"opacity": 0.5
}
},
....
]
}
]
}
}甘特图
API 示例:/openapi/demo/chart?type=gantt
response:
{
// 0表示成功,非0表示失败
"status": 0,
// 失败时的提示信息
"msg": "",
"data": {
// Y轴数据,字符串数组
"categories": [
"任务1",
"任务2",
....
],
// 系列,数组
"series": [
{
// 系列名称,字符串
"name": "完成进度",
// 系列数据,数组
"data": [
{
// 显示在Y轴的数据项名称,字符串
"name": "任务1",
// 完成进度数值,小数,0到1范围内
"value": 0.2
},
{
"name": "任务2",
"value": 1,
// 每个数据项都可以单独设置样式
"itemStyle": {
// 这个数据项的柱体颜色
"color": "#dd79ff"
}
},
....
]
}
]
}
}核心指标
API 示例:/openapi/demo/chart?type=summary
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"name": "访问量", // 指标名称
"desc": "访问量是指页面被访问的次数", // 指标描述,可不传
"unit": "", // 单位,可以不传
"value": 17480134, // 指标取值
"rate": 3.34, // 涨跌率,如果不需要也可不传
"rate_level": "green", // 指标飘红还是飘绿,也可以自定义,取值可以是red、green、custom可不传
"color": "#f05050", // rate_level是custom时,此字段生效,可以自定义飘红飘绿的颜色
"rate_tip": "周环比", // 对涨跌率的说明,可不传
"rate2": 14.5, // 第二个涨跌率,如果不需要也可不传
"rate2_level": "green", // 第二个涨跌率字体展示的颜色,可以是green、red,可不传
"rate2_tip": "日环比" , // 对第二个涨跌率的说明,可不传
"url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
},
....
];
}关于增长率这一项,Sugar BI 现支持 2 项不同的增长率,例如 日环比 和 周环比。用户不需要也可都不传,也可传一项内容。
指标看板
API 示例:/openapi/demo/chart?type=indicator
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": [
{
"dimValue": "东北", // 主维度取值
"dimSubValue": "哈尔滨", // 副维度取值,可不传
"indicators": [
{
"name": "访问量", // 主指标名称
"desc": "访问量是指页面被访问的次数", // 指标描述,可不传
"unit": "", // 单位,可以不传
"value": 5, // 主指标取值
"rate": 66.67, // 涨跌率,如果不需要也可不传
"rate_tip": "环比", // 对涨跌率的说明,可不传
"rate_level": "custom", // 指标飘红还是飘绿,也可以自定义,取值可以是red、green、custom,可不传
"color": "#f05050", // rate_level是custom时,此字段生效,可以自定义飘红飘绿的颜色。如果是red、green,不需要传
"rate2": 14.5, // 第二个涨跌率,如果不需要也可不传
"rate2_level": "green", // 第二个涨跌率字体展示的颜色,可以是green、red,可不传
"rate2_tip": "月同比", // 对第二个涨跌率的说明,可不传
"url": "http://www.baidu.com" // 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"hideAlias": true // 隐藏指标名称,可不传
},
{
"name": "销售额", // 次要指标名称
"value": "388" // 次要指标取值
},
{
"name": "成本", // 次要指标名称
"value": "330" // 次要指标取值
}
]
},
....
];
}数字翻牌器、百分比指标
API 示例:/openapi/demo/chart?type=flipNumber
response:
{
"status": 0,
"msg": "",
"data": 1201035.2990482938
}排行榜
API 示例:/openapi/demo/chart?type=ranking
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"columns": [ // 定义排行榜的各个列
// 第一列需要是维度列
{
"name": "维度列", // 显示的表头
"id": "key1", // 该列绑定的数据字段名称
"unit": "", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"headerBgColor": "#333", // 该列表头的背景色,可不传
"bgColor": "#333", // 该列的背景色,可不传
"width": "200px", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
// 第二列是主要指标列,作为排行榜排序的依据
{
"name": "主指标列", // 显示的表头
"id": "key2", // 该列绑定的数据字段名称
"unit": "%", // 单位,可以不传
"textAlign": "left", // 列中文字的对齐方式,left、right、center, 可不传
"headerBgColor": "#333", // 该列表头的背景色,可不传
"bgColor": "#333", // 该列的背景色,可不传
"width": "", // 列宽度,可不传,默认为自适应,可传:100px、25%之类
"remark": "字段说明" // 对该列的备注说明,一般不需要配置,配置后会在该列的表头上展示一个小问号(鼠标悬停时展示该备注的具体信息)
},
// 其余是次要指标列
......
],
"rows": [ // 表格各行的数据
{
"key1": "东北", // key和columns中的id一一对应
"key2": 12233,
},
{
"key1": "西北", // key和columns中的id一一对应
"key2": 12312,
},
......
]
}
}仪表盘
API 示例:/openapi/demo/chart?type=gauge
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
"max": 100, // 最大值,可不传,默认为100
"min": 0, // 最小值,可不传,默认为0
"name": "完成率",
"unit": "%", // 单位,可不传
"value": 89.1 // 具体取值
}
}进度条、环形进度条
API 示例:/openapi/demo/chart?type=progressBar
response:
{
"status": 0,
"msg": "",
"data": 19.14602833247916
}水球图
API 示例:/openapi/demo/chart?type=progressBar
response:
{
"status": 0,
"msg": "",
"data": 19
}例如 data 返回 19,水球图中就会显示 19%。
平面地图(色彩、气泡、热力)
API 示例:/openapi/demo/chart?type=map
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个气泡、一个区域、一个热力点
"mapData": [
{
// 气泡、区域、热力点的名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位气泡、区域、热力点
"coord": [116.41989, 40.189913],
// 颜色映射字段,气泡图和热力选填,色彩必填
"value": 7470,
// 气泡大小映射(选填)。 区域和热力无效
"sizeValue": 234,
// 气泡形状系列 (选填),可枚举类型的数值或者字符串。区域和热力无效
"type": 1,
// tooltip中附加显示的数据,可选,数字或字符串。对热力图无效
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可,对热力图无效
"url": "sugar.baidu.com"
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"value": 8659,
"sizeValue": 214,
"type": 1,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"sizeValue": 134,
"type": 4,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色、大小、系列映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
"sizeValueName": "GDP",
"typeName": "级别",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}平面地图飞线图
API 示例:/openapi/demo/chart?type=mapLine
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一条飞线
"mapData": [
{
// 飞线的名称。字符串
"name": "线路一",
// 飞线起点到终点的名称。字符串。会在气泡图的tooltip中显示
// 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"locations": ["北京", "广东"],
// 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线和气泡
"coords": [[116.41989, 40.189913], [113.429877, 23.334664]],
// 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线和气泡的渐变颜色
"value": 7470,
// 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线的宽度
"sizeValue": 234,
// tooltip中附加显示的数据,可选,数字或字符串
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "线路二",
"locations": ["北京", "天津"],
"value": 8659,
"sizeValue": 134,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "线路三",
"locations": ["北京", "上海"],
"value": 8424,
"sizeValue": 235,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 飞线颜色、粗细映射数据的名称,会显示在 tooltip 中
"valueName": "人流量",
"sizeValueName": "次数",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"线路长度"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"公里"
]
}
}百度地图(散点、热力)
API 示例:/openapi/demo/chart?type=bmapScatter
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个散点或一个热力区域
"mapData": [
{
// 散点或热力区域的名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位散点或热力区域
"coord": [116.41989, 40.189913],
// 散点或热力区域的值,选填,数字类型,会映射为散点或热力区域的渐变颜色
"value": 7470,
// 映射为散点大小的数据值,可选,数字类型。对热力图无效
"sizeValue": 811,
// 气泡形状系列 (选填),可枚举类型的数值或者字符串。对热力图无效
"type": 12,
// tooltip中附加显示的数据,可选,数字或字符串。对热力图无效
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可,对热力图无效
"url": "sugar.baidu.com"
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"value": 8659,
"sizeValue": 738,
"type": 1,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"sizeValue": 851,
"type": 3,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
// 散点大小映射数据的名称,会显示在 tooltip 中
"sizeValueName": "GDP",
// 散点系列映射数据的名称,会显示在 tooltip 中
"typeName": "级别",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}百度地图(路径、飞线)
路径图 API 示例:/openapi/demo/chart?type=bmapLine
飞线图 API 示例:/openapi/demo/chart?type=bmapLine&cityLine=1
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// trails 字段是一个数组,每一项代表一条飞线/路径
"trails": [
{
// 飞线/路径通过 途径点的位置信息 在地图上进行绘制
// 飞线只需要提供起点和终点的位置信息,路径需要提供所有途经点的位置信息
// 途径点位置信息可以通过两种方式提供:locations字段和coords字段
// locations字段中可以包含中国省市名称,系统会根据这个名称自动解析各个途经点的坐标
// coords字段中则直接包含各途经点的gps坐标
"locations": [
"北京",
"上海"
],
"coords": [
[
120.14322240845,
30.236064370321
],
[
120.14280555506,
30.23633761213
],
[
120.14307598649,
30.236125905084
]
],
// 飞线/路径的名称,会在tooltip中显示
"name": "航线1",
// 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径和气泡端点的渐变颜色
"value": 12,
// 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径的宽度
"sizeValue": 213
},
{
"locations": [
"北京",
"大连"
],
"name": "航线3",
"value": 14,
"sizeValue": 212
},
{
"locations": [
"北京",
"南宁"
],
"name": "航线4",
"value": 15,
"sizeValue": 213
},
......
],
// 路径颜色、粗细映射数据的名称,会显示在 tooltip 中
"valueName": "飞机数量",
"sizeValueName": "平均高度",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"航班数",
"人流量"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"架次",
"人次"
]
}
}3D 区域色彩地图
API 示例:/openapi/demo/chart?type=map3DArea
response:
{
"status": 0,
"msg": "",
"data": {
// mapData字段是一个数组,每项代表一个区域
"mapData": [
{
// 区域名称。必传,字符串。
"name": "北京",
// 颜色映射字段
"value": 7470,
// 区域高度映射(选填)
"areaHeight": 234,
// tooltip中附加显示的数据,可选,数字或字符串。
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "广东",
"value": 8659,
"areaHeight": 344,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"areaHeight": 21,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
// 高度映射数据的名称,会显示在 tooltip 中
"heightName": "GDP",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}3D 飞线地图
API 示例:/openapi/demo/chart?type=map3DLine
response:
- 以颜色来分类飞线
{
"status": 0,
"msg": "",
"data": {
"mapData": [ // mapData中可以放多个系列的数据,每个系列包含多条飞线
{
"name": "easyJet", // 系列的名字,将会体现在图例中
"data": [
{
// 飞线的名称。字符串
"name": "线路一",
// 飞线起点到终点的名称
// 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"coords" [[-4.499106, 36.6749], [-2.719089, 51.382669]],
// 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线
"locations": ["北京", "广东"]
},
......
]
},
{
"name": "Southwest Airlines",
"data": [
{
"name": "线路一",
"coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
"locations": ["北京", "天津"]
},
......
]
},
{
"name": "easyJet", // 系列的名字,将会体现在图例中
// 如果果不需要其他配置,也可以只传递经纬度,每条飞线的具体数据,格式为:[[起点经度,起点纬度], [终点经度, 终点纬度]]
"data": [
[[-4.499106, 36.6749], [-2.719089, 51.382669]],
[[-4.499106, 36.6749], [7.529167, 47.59]],
......
]
},
......
],
"mapColorType": "cluster"
}
}- 以数值来分类飞线
{
"status": 0,
"msg": "",
"data": {
"mapData": [
{
// 飞线的名称。字符串
"name": "线路一",
// 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线渐变颜色
"value": 1,
// 飞线起点到终点的名称
// 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
// 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线
"locations": ["北京", "天津"],
},
{
"name": "线路一",
"value": 2,
"coords" [[-106.6091944, 35.0402222], [-76.668333, 39.175361]],
"locations": ["北京", "天津"]
},
......
],
"mapColorType": "continuous"
}
}3D 柱状地图
API 示例:/openapi/demo/chart?type=map3DBar
response:
{
"status": 0,
"msg": "",
"data": {
// mapData字段是一个数组,每项代表一个气泡或一个区域
"mapData": [
{
// 柱子的名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位气泡或区域
"coord": [116.41989, 40.189913],
// 颜色映射字段,选填
"value": 7470,
// tooltip中附加显示的数据,可选,数字或字符串。
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"value": 8659,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}文本、跑马灯
API 示例:/openapi/demo/chart?type=simpleText
response:
{
"status": 0,
"msg": "",
"data": "这里就是文本的展示内容"
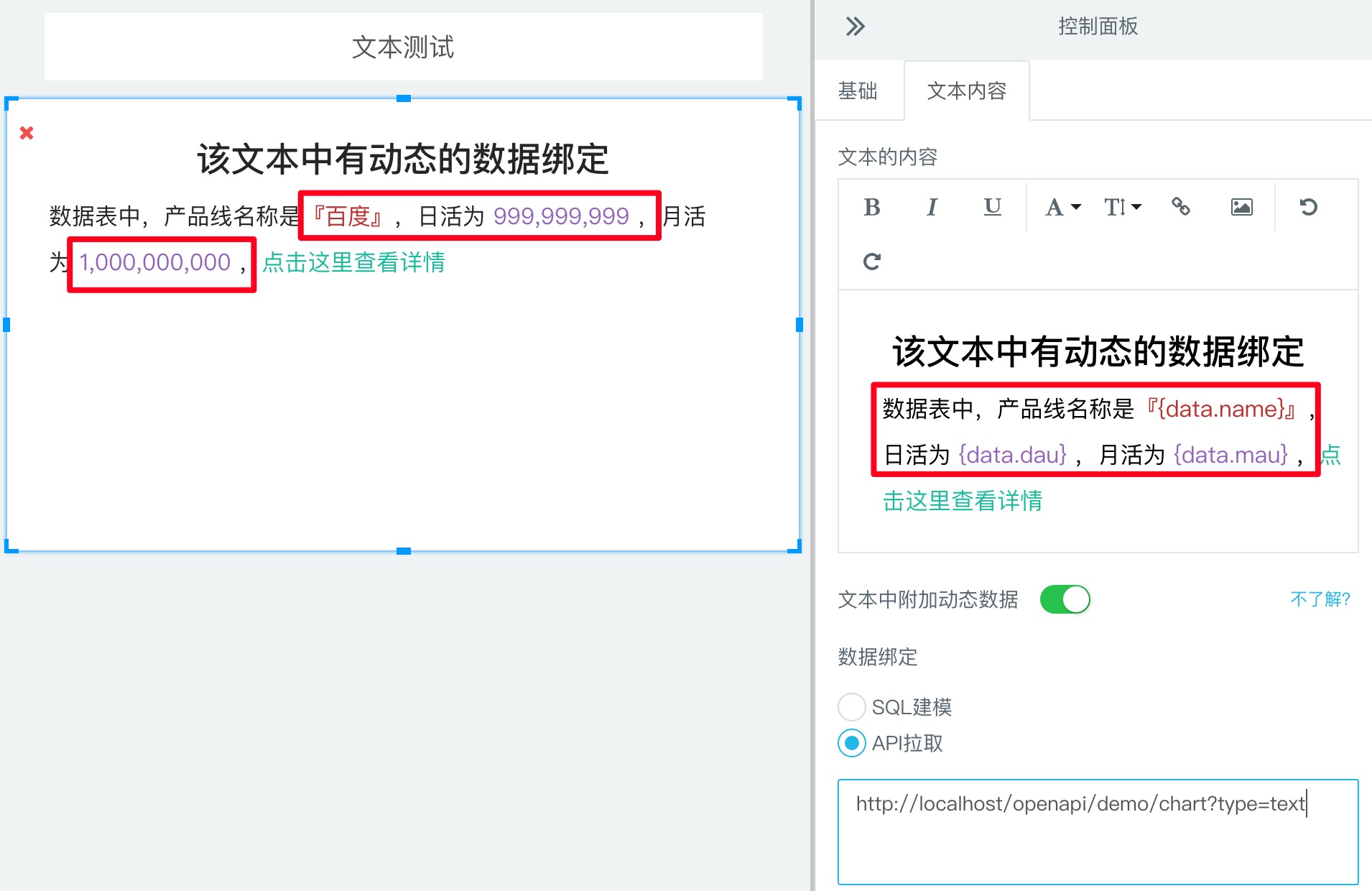
}富文本
API 示例:/openapi/demo/chart?type=text
response:
{
"status": 0,
"msg": ,
"data": {
"name": "百度",
"dau": 999999999,
"mau": 1000000000,
"link": "https://www.badiu.com"
}
}使用示例 API 绑定富文本的数据,可以展示如下效果:

图片轮播
API 示例:/openapi/demo/chart?type=slider
response:
{
"status": 0,
"msg": "",
"data": [ // data 字段内容 是一个数组
{
// 每个图片的标题,如没有可不传
"title": "大屏示例1",
// 必传,图片的 url
"url": "https://sugar-files.cdn.bcebos.com/images/templet-templet04.png",
// 图片如果需要配置超链接,可传链接的 url ,如不需要可不传,注意图片超链接在编辑模式不生效,浏览模式生效
"link": "https://sugar.baidubce.com/dashboard/aa75c47fe742c2a33c186a3d364eb6a7"
},
{
"title": "大屏示例2",
"url": "https://sugar-files.cdn.bcebos.com/images/templet-templet01-1.png",
"link": "https://sugar.baidubce.com/dashboard/41510e632e1e1e4767b0a041030670ec"
},
...
]
}视频/直播
API 示例:/openapi/demo/chart?type=video
response:
{
"status": 0,
"msg": "",
"data": {
// 视频类型,可以设置为"auto"让系统自动识别视频类型
// 指定类型时,对于普通视频,支持 mp4, flv, m3u8
// 对于直播,支持 rtmp, flv, m3u8
"videoType": "flv",
// 完整视频地址
"videoUrl": "http://gcqq450f71eywn6bv7u.exp.bcevod.com/mda-hivruedyynkarv3d/mda-hivruedyynkarv3d.flv",
// 视频封面图片地址
"imageUrl": "https://login.bce.baidu.com/img/2020-02-10-2x.png"
}
}多层地图 - 区域色彩层
API 示例:/openapi/demo/chart?type=map
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个区域
"mapData": [
{
// 区域的名称。必传,字符串
// 在使用内置区域地图的时候,系统会使用这个名称来将数据对应到各个区域
// 在使用自定义 geoJSON 绘制区域时,name要与 geoJSON 每个区域项中 properties 里的 name 对应
"name": "北京",
"value": 7470,
// tooltip中附加显示的数据,可选,数字或字符串。
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "广东",
"value": 8659,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}多层地图 - 散点层
API 示例:/openapi/demo/chart?type=bmapScatter
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个散点或一个热力区域
"mapData": [
{
// 散点名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位散点或热力区域
"coord": [116.41989, 40.189913],
// 散点的值,可选,数字类型,会映射为散点的渐变颜色
"value": 7470,
// 映射为散点大小的数据值,可选,数字类型
"sizeValue": 811,
// 映射为散点形状,可选,可枚举类型的数字或字符串
"type": 1,
// tooltip中附加显示的数据,可选,数字或字符串
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可。
"url": "sugar.baidu.com"
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"value": 8659,
"sizeValue": 738,
"type": 1,
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"value": 8424,
"sizeValue": 851,
"type": 2,
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// 颜色映射数据的名称,会显示在 tooltip 中
"valueName": "人口",
// 散点大小映射数据的名称,会显示在 tooltip 中
"sizeValueName": "GDP",
// 散点系列映射数据的名称,会显示在 tooltip 中
"typeName": "级别",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}多层地图 - 热力层/蜂窝聚合层
API 示例:/openapi/demo/chart?type=heatMap
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个散点或一个热力区域
"mapData": [
{
// 点的名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位点位置
"coord": [116.41989, 40.189913],
// 热力区域的值,可选,数字类型,会映射为热力区域的渐变颜色。
"value": 7470
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"value": 8659
},
{
"name": "上海",
},
......
]
}
}多层地图 - 飞线层
API 示例:/openapi/demo/chart?type=mapLine
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一条飞线
"mapData": [
{
// 飞线的名称。字符串
"name": "线路一",
// 飞线起点到终点的名称。字符串。
// 当没有传递下面的 coords 字段时,系统会根据 locations 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"locations": ["北京", "广东"],
// 地点的经纬度,可选,如果传递了则优先使用经纬度来绘制飞线和气泡
"coords": [[116.41989, 40.189913], [113.429877, 23.334664]],
// 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线和气泡的渐变颜色
"value": 7470,
// 飞线的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射飞线的宽度
"sizeValue": 234,
// tooltip中附加显示的数据,可选,数字或字符串
"tooltipValues": [
44
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "线路二",
"locations": ["北京", "天津"],
"value": 8659,
"sizeValue": 134,
"tooltipValues": [
62
],
"url": "sugar.baidu.com"
},
{
"name": "线路三",
"locations": ["北京", "上海"],
"value": 8424,
"sizeValue": 235,
"tooltipValues": [
44
],
"url": "sugar.baidu.com"
},
......
],
// 飞线颜色、粗细映射数据的名称,会显示在 tooltip 中
"valueName": "人流量",
"sizeValueName": "次数",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"线路长度"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"公里"
]
}
}多层地图 - 路径层
API 示例:/openapi/demo/chart?type=bmapLine&nationLine=1
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// trails 字段是一个数组,每一项代表一条路径
"trails": [
{
// 路径通过 途径点的位置信息 在地图上进行绘制
// 途径点位置信息可以通过两种方式提供:locations字段和coords字段
// locations字段中可以包含中国省市名称,系统会根据这个名称自动解析各个途经点的坐标
// coords字段中则直接包含各途经点的坐标
"locations": [
"北京",
"上海"
],
"coords": [
[
120.14322240845,
30.236064370321
],
[
120.14280555506,
30.23633761213
],
[
120.14307598649,
30.236125905084
]
],
// 路径的名称,会在tooltip中显示
"name": "航线1",
// 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径和气泡端点的渐变颜色
"value": 12
// 路径的附加取值,可选,数字类型。如果传了,系统会使用这个值来映射路径的宽度
"sizeValue": 213,
// tooltip中附加显示的数据,可选,数字或字符串
"tooltipValues": [
44,
8
],
},
{
"locations": [
"北京",
"大连"
],
"name": "航线3",
"value": 14,
"sizeValue": 212,
"tooltipValues": [
62,
8
],
},
{
"locations": [
"北京",
"南宁"
],
"name": "航线4",
"value": 15,
"sizeValue": 213,
"tooltipValues": [
44,
9
],
},
......
],
// 路径颜色、粗细映射数据的名称,会显示在 tooltip 中
"valueName": "飞机数量",
"sizeValueName": "平均高度",
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"航班数",
"人流量"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"架次",
"人次"
]
}
}多层地图 - 点聚合层
API 示例:/openapi/demo/chart?type=clusterMap
response:
{
"status": 0, // 0表示成功,非0表示失败
"msg": "", // 失败时的提示信息
"data": {
// mapData字段是一个数组,每项代表一个散点
"mapData": [
{
// 点的名称。必传,字符串。
// 当没有传递下面的 coord 字段时,系统会根据 name 的值自动匹配经纬度坐标
// 注意,自动匹配经纬度坐标只支持全国省份和城市名称
"name": "北京",
// 地点的经纬度,可选,如果传递了则优先使用经纬度来定位点位置
"coord": [116.41989, 40.189913],
// tooltip中附加显示的数据,可选,数字或字符串。
"tooltipValues": [
44,
8
],
// 这个字段供超链接类型的下钻使用,在配置下钻时的「绑定超链接的数据字段」处填写url即可
"url": "sugar.baidu.com"
},
{
"name": "广东",
"coord": [113.429877, 23.334664],
"tooltipValues": [
62,
8
],
"url": "sugar.baidu.com"
},
{
"name": "上海",
"tooltipValues": [
44,
9
],
"url": "sugar.baidu.com"
},
......
],
// tooltip中附加显示数据的名称,与上面的tooltipValues中的值一一对应
"tooltipNames": [
"面积",
"流动人口"
],
// tooltip中附加显示数据的单位,与上面的tooltipValues中的值一一对应
"tooltipUnits": [
"平方公里",
"人"
]
}
}