前面说过,Sugar BI上的图表数据可以由用户通过 API 的形式来提供,Sugar BI平台在访问这些 API 时,如果页面上有过滤组件,我们会将过滤条件作为 POST 请求的 body 传递给后端。所有过滤条件将会汇总在一起形成一个数组「conditions」参数,其格式如下:
conditions=[
{
"t": "date", // 过滤条件的类型
"k": "riqi", // 用户配置的「查询key值」
"v": "2016-04-01" // 当前过滤条件的取值,不同类型的过滤条件,格式会不一样,详见下面文档
},
{...},
...
]如果需要知道图表在通过 API 拉取数据时到底 POST 了什么过滤条件数据到 API 的后端,可以点击图表数据的「调试」按钮来查看。
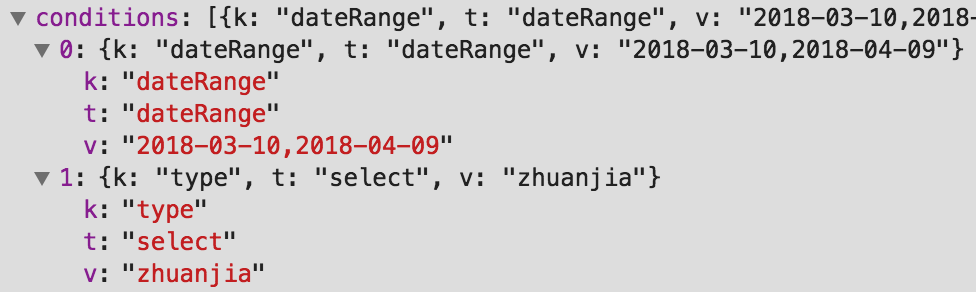
或者在浏览器的 Network 里也可以看到请求的详情。例如某一个图表数据 API 的过滤条件参数可能是这样的:

Sugar BI支持了 10+种过滤条件,下面将列出每种过滤条件在图表数据请求时 POST 给 API 后端的详细格式(查询 key 值详见过滤条件的「查询 key 值」)。
日期
{
"t": "date", // date 表示日期类型
"k": "「查询key值」"
"v": "2016-04-01" // 单个日期
}日期范围
{
"t": "dateRange", // daterange 表示日期范围类型
"k": "「查询key值」"
"v": "2016-03-15,2016-04-01" // 开始和截至日期,中间用英文逗号隔开
}时间
{
"t": "dateTime", // dateTime 表示时间类型
"k": "「查询key值」"
"v": "2016-07-06 14:17:00" // 单个时间
}时间范围
{
"t": "dateTimeRange", // dateTimeRange 表示时间范围类型
"k": "「查询key值」"
"v": "2016-07-06 14:19:00,2016-07-06 14:29:00" // 开始和截止时间,中间用英文逗号隔开
}输入框
{
"t": "text", // text 表示输入框类型
"k": "「查询key值」"
"v": "用户输入的值" // 用户输入的值
}单选列表/下拉单选
{
"t": "select", // select 表示单选列表类型
"k": "「查询key值」"
"v": "value1" // 用户选中的值(是value字段,而不是展示用的name字段)
}多选列表/下拉多选
{
"t": "multiSelect", // multiSelect 表示多选列表类型
"k": "「查询key值」"
"v": ["value1", "value2"] // 用户选中的值(是value字段,而不是展示用的name字段,是一个字符串数组)
}树形选择
{
"t": "treeSelect", // "treeSelect" 表示树形选择
"k": "「查询key值」"
"v": ["item1", "folder2", "folder4"] // 选中的值,可单选可多选,多选时是value数组,单选时是value字符串
}多重逻辑
{
"t": "logic", // logic 表示多重逻辑类型
"k": "「查询key值」",
"v": {
"logic": "notIn", // 多重逻辑的逻辑类型
"vals": ["123", "value"] // 具体取值数组,根据逻辑类型的不同,数组元素个数不同
}
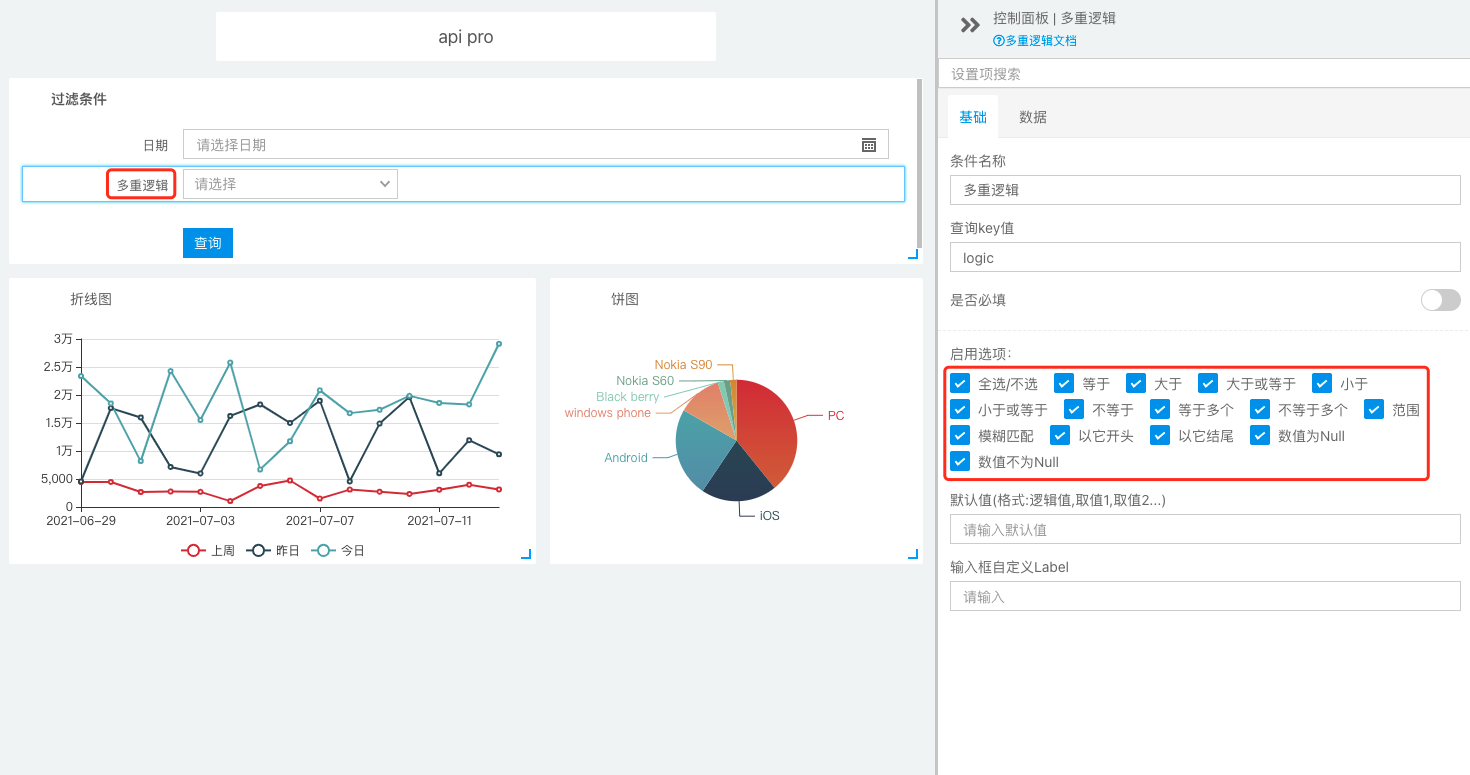
}多重逻辑用来实现复杂 sql 语句的拼凑(如:between、like、in、not in 等),展示形式如下:

目前多重逻辑支持多种逻辑类型,其对应到上面的 「v 字段」格式具体如下:
等于
"v": {
"logic": "=",
"vals": ["123"]
}当选项为等于时,可以配置 suggestion 数据 API, 格式同 输入框的 suggestion 数据格式
大于
"v": {
"logic": ">",
"vals": ["123"]
}大于等于
"v": {
"logic": ">=",
"vals": ["123"]
}小于
"v": {
"logic": "<",
"vals": ["123"]
}小于等于
"v": {
"logic": "<=",
"vals": ["123"]
}不等于
"v": {
"logic": "!=",
"vals": ["123"]
}等于多个
"v": {
"logic": "in",
"vals": ["123", "value1", "value2"]
}不等于多个
"v": {
"logic": "notIn",
"vals": ["123", "value1", "value2"]
}范围
"v": {
"logic": "between",
"vals": ["value1", "value2"]
}模糊匹配
"v": {
"logic": "like",
"vals": ["value1"]
}以它开头
"v": {
"logic": "begin",
"vals": ["value1"]
}以它结尾
"v": {
"logic": "end",
"vals": ["value1"]
}数值为 null
"v": {
"logic": "null",
"vals": []
}数值不为 null
"v": {
"logic": "notNull",
"vals": []
}